The Angular vs React debate has been raging for years. But what is the difference between these two frameworks, and which one should you choose?
This article will cover some of the most important react vs angular differences, so you can decide which one will work best for your project.
What Is Angular?
Angular is a front-end web application framework that allows you to build dynamic, single-page applications. It was one of the first frameworks to be released with support for building mobile apps. Angular is built on top of HTML, CSS, and JavaScript and uses TypeScript as its primary programming language.
What Is React?
React is a JavaScript library for building user interfaces. It creates web pages, mobile apps, and single-page applications. It is a primary use case to develop reusable components combined with other components to create more complex systems. Its main advantages over other frameworks are its modularity and flexibility in structuring your code base.
Difference Between Angular and React
Angular and React are two of the most popular web development frameworks for creating single-page applications. Both Angular and React allow developers to create user interfaces that interact with a remote server, and both have large communities of developers contributing to their code bases.
| Basis of distinction | Angular | React |
|---|---|---|
Purpose | Angular is built to facilitate the creation of large-scale applications. It uses TypeScript, a strongly typed language that helps developers catch bugs early in development, and directives and components to help you organize your code. | React is designed for building dynamic user interfaces. It is particularly good at handling data from multiple sources (like a server or an API) and displaying it in real-time as users interact with it. |
Data binding | In Angular, the entire application is rendered when any piece of data changes.This allows for two-way binding between components so you can update your views when something changes elsewhere in your app. | React uses a one-way data flow. This means that changes in your application's data will be reflected in the view, not vice versa. |
UI components | Angular support for Material Design generally looks more polished. | React doesn't have its component library like Angular. Using any third-party library like Material UI or Bootstrap with React components is possible. |
Language | Angular uses TypeScript, a superset of JavaScript that adds static typing to the language | React doesn’t use any specific language, which allows developers to choose how they want to structure their applications. |
DOM | Angular uses real DOM. | React uses virtual DOM. |
Learning curve | Angular’s learning curve is steep, and it can take a long time to get comfortable with it, especially if you are new to front-end development. | React is easier to learn than Angular. |
Also, read: NextJS vs React: Which JavaScript Framework is Best?
Angular vs React: Key Features
Key features of Angular:
1. Angular has a strong focus on browser compatibility and performance.
2. It has excellent documentation and community support.
3. It supports two-way data binding, which means the view will automatically update whenever there is an update to the model or vice versa.
4. Angular also provides built-in directives, which are used to create reusable components and help build user interfaces quickly.
5. It has a CLI toolkit, making it easier for developers to create new apps and manage existing ones efficiently.
6. It also provides data binding, MVC architecture, dependency injection, and routing.
Key features of React:
1. It can be used with any other framework or library, such as AngularJS or jQuery.
2. It is lightweight, so it doesn't need much memory or processing power to run well on devices with limited resources like mobile phones and tablets.
3. It uses a virtual DOM, which makes its performance much better than other frameworks that use real DOM.
4. React is a library for building user interfaces developed by Facebook.
5. It is used to create interactive web applications and allows you to build reusable UI components.
6. You can also use React Native, which lets you build native mobile apps with React.
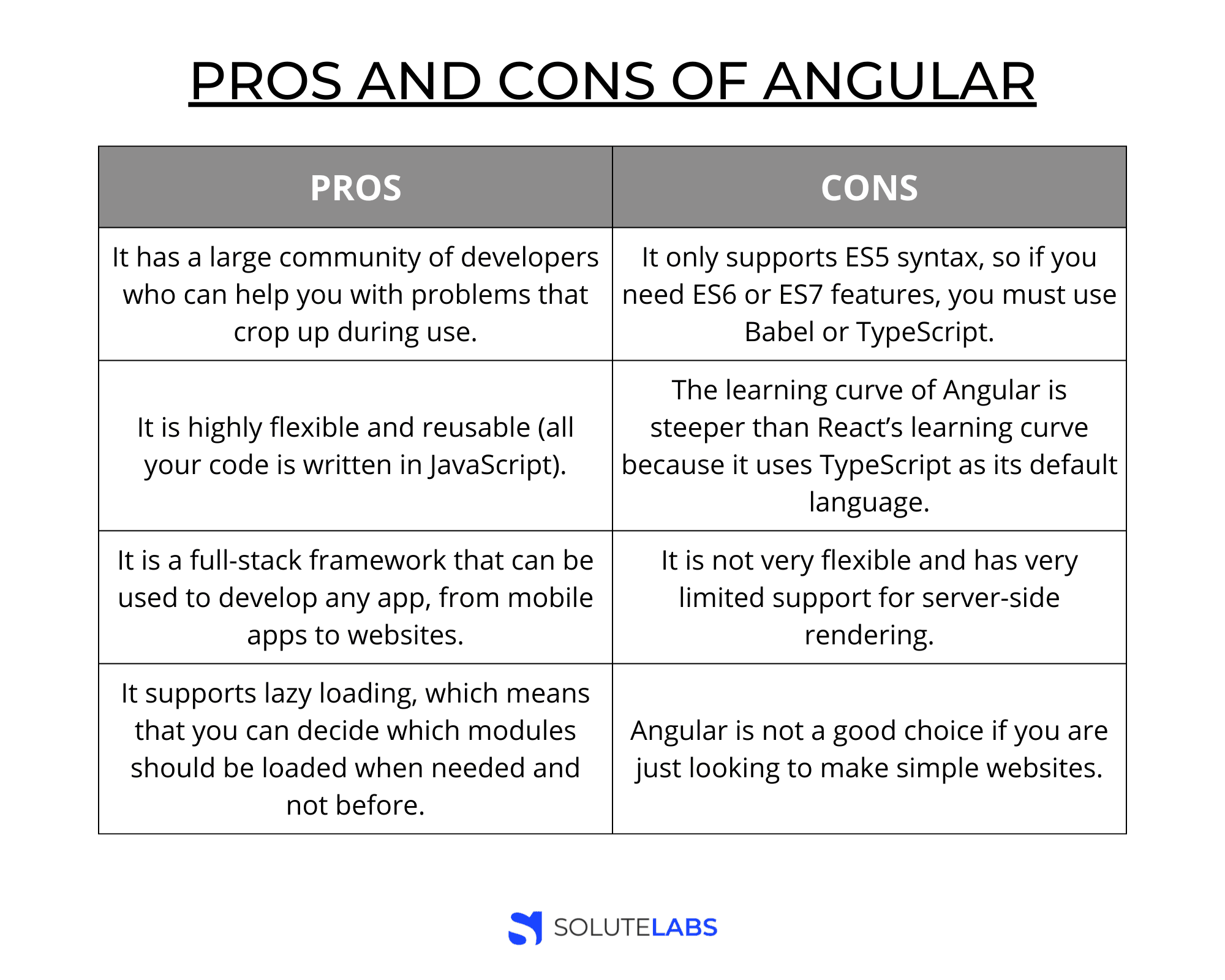
Pros and Cons of Angular

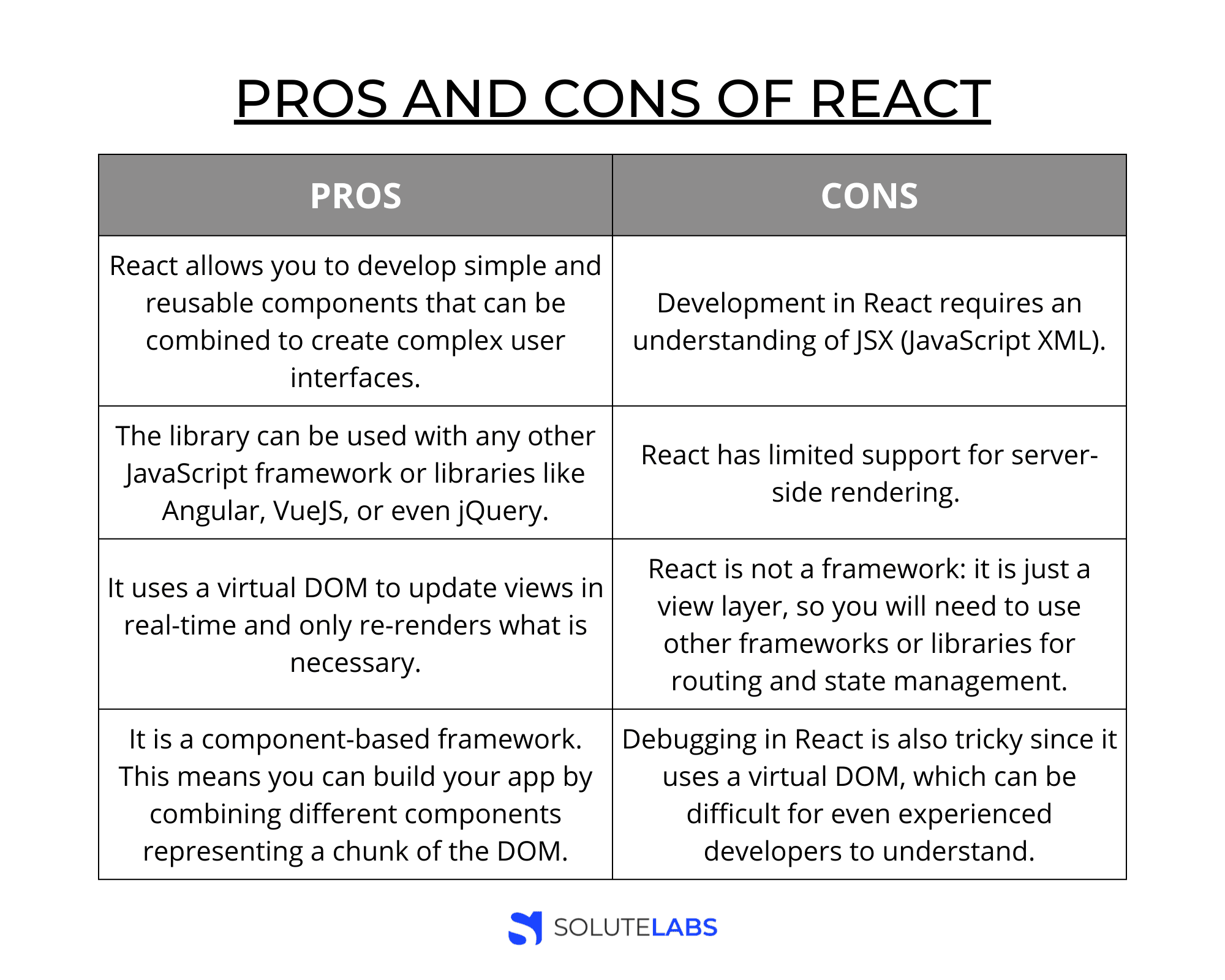
Pros and Cons of React

Companies Using Angular and React
In the past few years, the number of web app development companies that use Angular or React has increased significantly. Some have started using both frameworks to develop their applications.
Here are some of the companies that use Angular:
- YouTube
- PayPal
- Upwork
- Microsoft
Meanwhile, these are some of the companies using React:
- Airbnb
- Netflix
- Dropbox
- The New York Times
Which Is Better: Angular Or React?
Honestly, it depends!
When we compare Angular vs React, for the most part, both are remarkable frameworks, and you can create amazing things with either. They both have their pros and cons, but if you ask us: "angular vs. react which is better for web development" we think that if you're just getting started with web development, then React is a better choice. It's easier to learn and doesn't require as much time to get up to speed with all the basic concepts.
If you've already worked with Angular for a while and are looking for something new to try out, you might want to give Angular another shot!