As a startup founder, you might have/not have come across ‘Flutter.’ This post explains why it’s essential to have a 360-degree perspective when it comes to choosing the right technology for your product.
When I started my career as a developer a decade back, we had a handful of technologies/frameworks to choose from for building a web app. PHP, CodeIgniter, CakePHP (to name a few) were the go-to tools for developers to deliver custom web solutions to clients.
Talking specifically about developing apps for iOS/Android, I remember using Java and Objective C. Fast forward to recent years, and you see developers using Kotlin for Android, Swift for iOS, etc.
In recent times, we see new, more efficient frameworks coming up. I mean it’s exploding out there. For web apps, you have VueJS, AngularJS, NodeJS and what not. As a product owner, one can go crazy when being asked to choose the right tech-stack (be it for web or mobile).
So, when a new framework/technology comes up, the confusion only grows.
And as product developers, it’s imperative for us to be adaptive or else biting the dust is our only option. I have had to let go of a few of my developers who were not willing to adapt to Kotlin for developing android apps. It was a tough decision for me, but then I don’t make the rules of the game. With a heavy heart, I have had to part ways with them. You can’t build stuff using outdated technologies, can you?
But at the same time, you have to be cautious enough to understand in what circumstances the new technology is right for business. You don’t want your ass to get chewed by your boss/customers/business partner. Do you?
Coming to recent times, Flutter is (as many like to call it) the new tech-kid on the block when it comes to developing native mobile apps.
One of the reasons for writing a post on Flutter for startups was — we see a lot of enthusiasm surrounding it. (It is, no doubt, a budding and excellent framework for building cross-platform mobile apps). However, it is not suited for every mobile app. Some might debate you can develop even games with it while some might say it is for your toy projects. So, how do you decide?
Here’s what you will understand from this post -
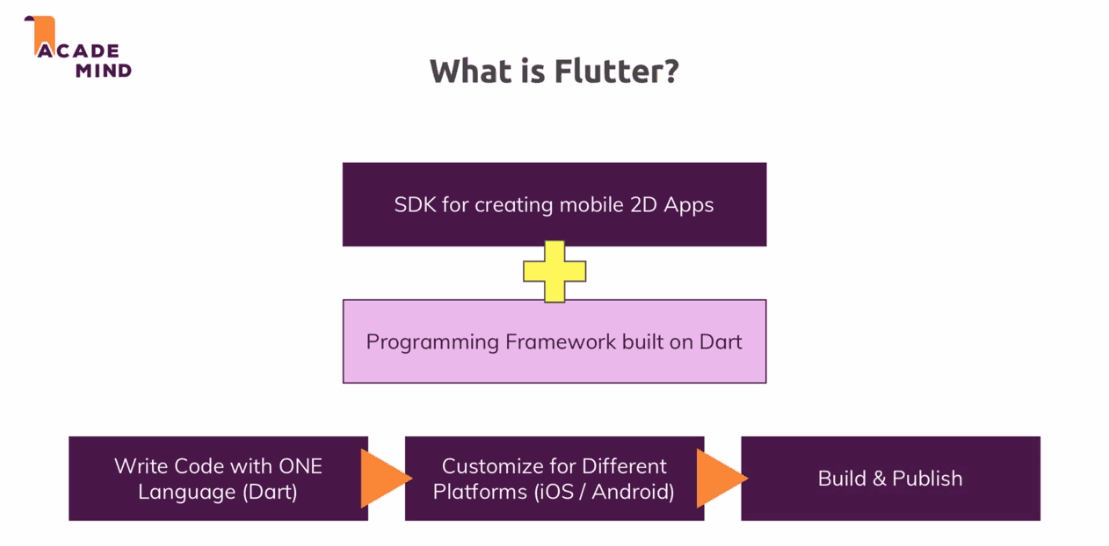
- What is Flutter?
- What is making Flutter Development so exciting for both startup founders & existing app developers?
- Some useful case studies of apps built using Flutter.
- When does Flutter look like the perfect fit for your idea?
- Advantages of flutter
- What’s the future of Flutter Mobile App Development?
As a product design & development agency, we regularly have to make decisions or brainstorm with our clients about what route to go for building an app — native or cross-platform or iOS first/Android first including choosing the right tech-stack.
For both native and cross-platform, you have a fantastic set of frameworks available to build an app the way you want to. However, Flutter seems to be winning the ‘native’ game in the past few months. Let’s see why and where it can be used and where it can’t.
Flutter Framework — The ‘Squarespace’ of mobile app design
If you are a photographer or an independent architect, you know a platform like ‘Squarespace’ is a godsend. When you don’t have those big bucks to pay to a professional designer and can still get an elegant looking site, nothing like that.
When Flutter, the mobile application development framework, was launched in May 2017 during the Google IO Developers Conference, it looked (& still is) promising for developing cross-platform apps.
Maximilian Schwarzmüller, a well-known web developer and course instructor at Udemy very succinctly explains what Flutter is -
As a software development kit, it lets you build 2D mobile apps (in case you are looking to build gaming apps, Flutter is a big no-no) using Google’s in-house programming language called Dart. Using this language, you can write a single codebase and build native apps for both iOS and Android. The framework has a set of utility functions, classes and objects which can be used to write features for your app instead of coding from scratch.

With Flutter, you only need to learn Dart to build your app for Android as well as the iOS App stores. No, Java, no Kotlin, no Swift. Only Dart.
Why is Flutter Development gaining momentum?
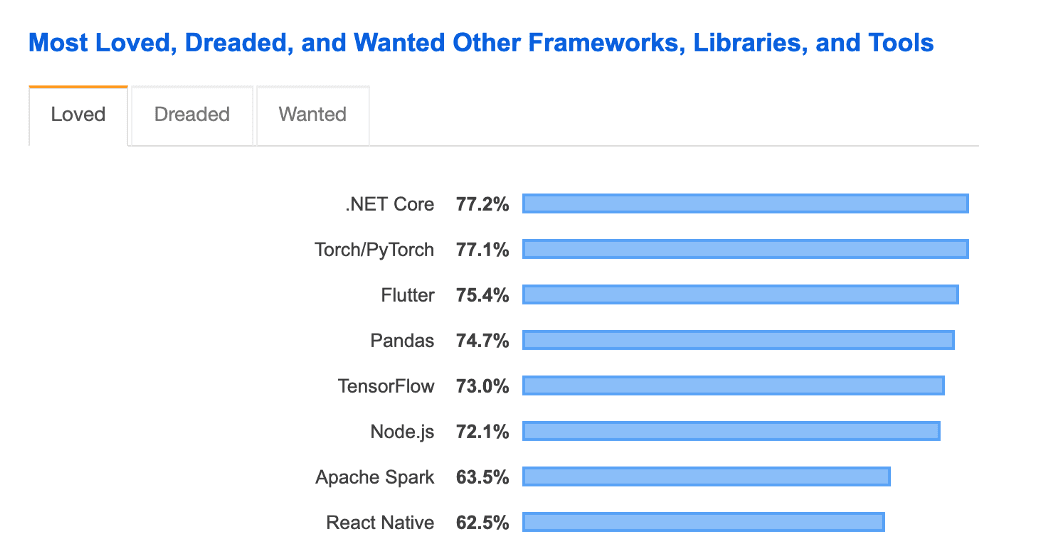
The above chart shows the increasing popularity of Flutter on Stack Overflow.
It is #3 in the “Most Loved Frameworks, Libraries and Tools” category in the Stack Overflow survey.

Before we delve into what is making ‘Flutter’ one of the most loved cross-platform mobile application development frameworks, it’s essential to understand how it all started.
How Flutter was born
Eric Seidel has a rich background in ‘Rendering’. And, when Flutter was started as a project three years back, this background would help Eric and his team mould Flutter into what it is today. They wanted to do something better for mobile, and ‘rendering’ is where Eric’s leverage is (as he likes to call it :) ) When he used to be on the ‘Chrome’ team, they were trying to address some hard problems — making specific parts of the web smooth. This led them to do some experiments, and this is where it got interesting. The team started removing old compatibility supports from obscure websites. They removed a lot of things and reran benchmark tests. What happened, just blew them away. Watch the full interview here — Coffee with Googler.
Randall Schwartz, a well-known software developer, explains how flutter came into being —
The Chrome team was challenged with the idea of how can we make Chrome faster? So they started by ripping out almost everything. The thing mostly makes JavaScript, and WebKit slow is that the CSS rules over the years have gotten crazier and crazier to the point where multiple rendering passes down and up have to be made to comply with standard JavaScript standard CSS.
So the Chrome team said, “What if we could start over and not implement all of CSS? Not implement all of the layout rules, like Flex and things like that, RenderBox? Things like that.” So they ripped all that out, and they got a much better experience. Okay. But it still wasn’t enough. So they had been paying attention to what the Dart team was doing and said, “What if we use a language like Dart as our implementation language?”
So they went to the Dart guys and said, “Here’s what we need. We want to put this in.” They took the rendering engine from Chrome, which is called Skia, S-K-I-A, which is a way to control every pixel on the screen. So that’s what Chrome uses to be able to draw on the screen, and there’s also a text engine.
They took those two parts of Chrome, and they said, “Let’s start with that and let’s build Flutter by building Dart up from there.” So what Flutter essentially is, is using the Dart language to control every pixel on the screen using Chrome’s native rendering engine and Chrome’s native text engine. That’s how it came around.
As a developer, you know the frustration of this approach — compile, deploy, wait for the system to boot up, wait for it to execute the code, wait for the debugger tool — it’s all waiting, waiting — and that’s when you realize you missed something important and have to go back again.
UI Widgets make Flutter the ‘big’ deal
For many mobile developers, this makes them fall in love with Flutter at first sight. It has a built-in Cupertino and Material design widgets which make it possible to create aesthetically pleasing UI designs. From using rich animations to sophisticated motion graphics, Flutter will help you create amazing interactions. And, this is the key to delivering excellent user experience. Static UIs don’t help achieve this.
My ‘designer’ friends have come across situations wherein they had to compromise their vision/creativity. Too many times, a designer creates a layout, does some beautiful animation/transitions to deliver a superb UX only to be let down by developers (endless reasons from not having enough time to expertise levels). With Flutter, no more compromises.
Everyone in your team from designer to developer & testers can work together in seconds to fix issues without causing headaches.
You might ask what about native features like scrolling, navigation, fonts, etc. Flutter has been built keeping in mind platform differences. Custom widgets can also be developed depending on one’s needs.
Hot Reload — Bring your app to life
Flutter has its own rendering engine. This is what makes app development faster, easier and performance oriented. From quickly building UIs to fixing bugs, HotReload brings down the reload times to milliseconds.
What this means is, when you make some changes to your code, you can instantly preview these on emulators and hardware. (Remember, when you make a change to your Squarespace website and hit the preview button). It’s that fast. This essentially translates to quicker time to market for your product/app. If you are thinking of launching an MVP, Flutter will be the right choice for you MVP development process.
QA happens faster
Many experts believe that testers don’t like to find bugs (contrary to public opinion). Their job is not to find bugs but to improve the quality of a product. Ask any tester to test the same feature twice-thrice; you’ll often see him/her frown.
Furthermore, when we as developers have to work on tickets raised by customers (if you have native apps, you’ll have to work separately for iOS & Android because of feature differences), things can get frustrating. Not all concerns raised by customers/users are specific. Every time, you can’t go back to the product team to understand the specifics, and you have to take those small decisions on your own. For two different platforms, this means making changes accordingly. For users, this is not an issue because very rarely someone will be using iOS and Android devices at the same time. Sometimes these changes are not noticeable.
However, with UI this is not the case. It will be visible. How do you know which is the correct behaviour? With a single codebase, these frustrations don’t arise. There will be significantly less testing. Once a tester has tested Flutter based iOS app, he/she will know how the feature works and then moving on Android app will make things easier.
Mobile Apps built with Flutter
From biggies like Alibaba to enterprise app platforms, companies across the globe are using Flutter to build a wide array of apps.
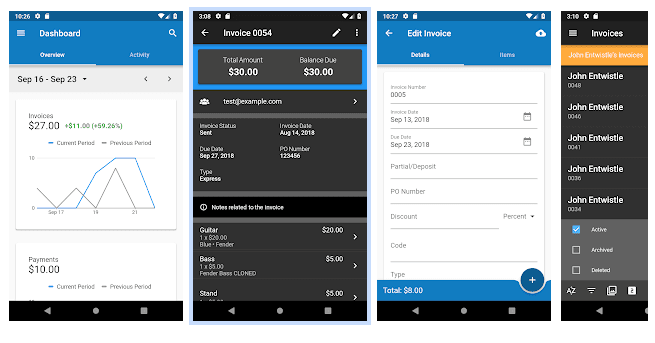
Invoice Ninja

100% open-source, cloud-based invoicing software for freelancers and businesses. From creating invoices to viewing your client activity on a dashboard, Invoice Ninja offers tons of features.
Google Play Store
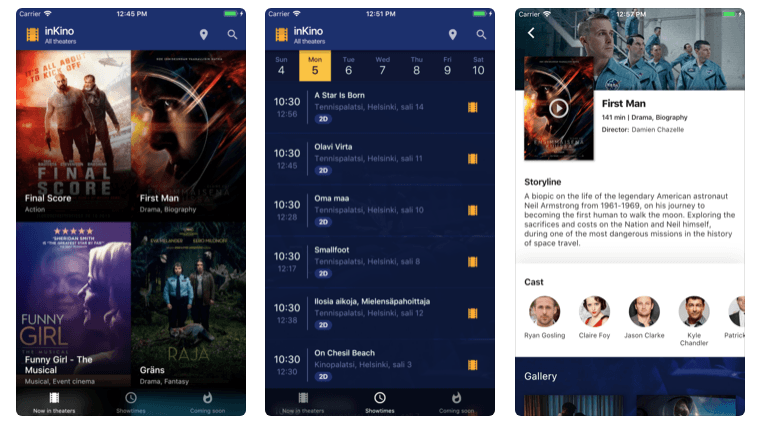
inKino

Browse movies and showtimes for Finniko theatres.
A perfect example of a multi-platform app. 40% of code sharing happens between web and flutter. It’s also a progressive web app built with AngularDart. Android and iOS apps are built from a single codebase.
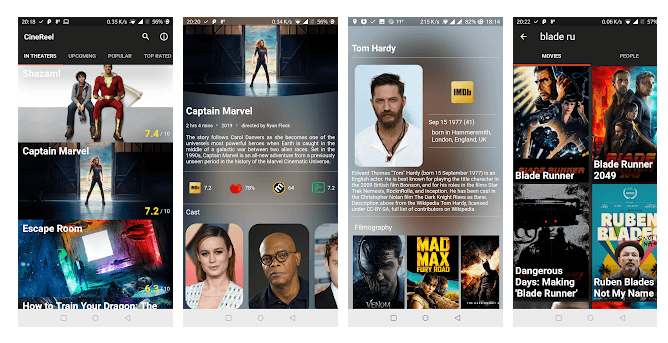
CineReel

View lists for Top Rated, Now Playing, Upcoming movies, etc. It’s somewhat similar to IMDb. One can also view details of each movie including cast and browse movies by genre.
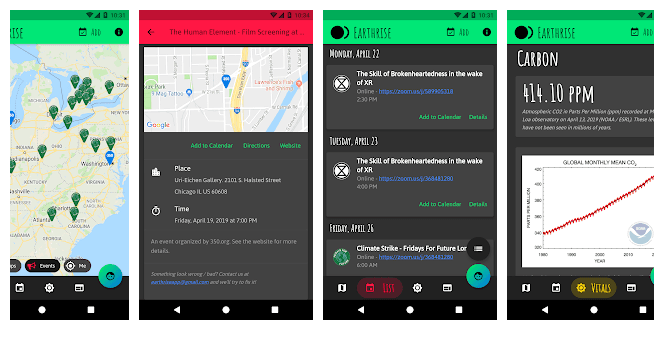
EarthRise

EarthRise is a climate change activism app allowing people to see talks, meetups, and protests in their area/local timezone. One can also see daily scientific measurements of carbon dioxide, temperature anomaly, and sea ice extent.
Apple App Store
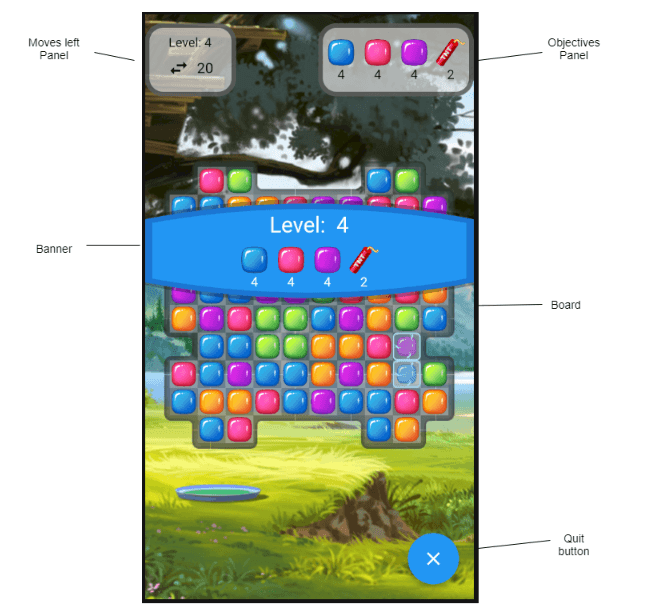
FlutterCrush

Didier Boelens managed to build a working prototype of CandyCrush like game using Flutter since he was interested in seeing how to use Flutter to create board games.
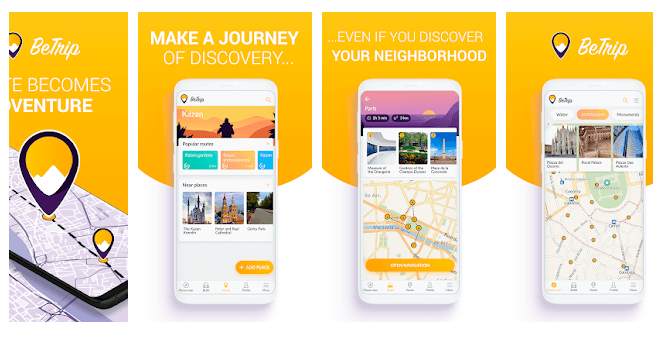
BeTrip

The travel app for knowing popular routes on your journey, discovering nearby places and much more. It uses advanced machine learning and data science techniques too.
Can you integrate an existing app with Flutter? And, should you convince your boss/co-founder to use it?
Yes. (Of course depending on what type of app you own). The following case study will be a helpful reference point.
You might have already developed a native app for your business when flutter came along. What now? You can’t just discard that app and redo the whole thing. Well, Flutter can be integrated with an existing app.
Groupon Merchant App is a prime example of this. Tomek Polański managed to convince his team at Groupon that Flutter was worth the try.
Groupon has two apps — customer-facing and merchant-facing. The customer-facing app is huge with over 50 million downloads. On the other hand, the merchant app is significantly smaller (500K+ downloads). So, it was comparatively less risky and easier for the team to integrate Flutter there. Also, because the team that handles the merchant app is smaller in size.
In his following talk at droidcon London last year, he discusses the approach he used to convince multiple teams at Groupon. Understand what worked and what did not work for them.
But, wait….Flutter has its own problems since it’s still developing
Flutter is the perfect choice for developing UI-heavy apps. When you don’t have a designer by your side or are just wanting to quickly test the market, Flutter may be the obvious route to go.
However, since Flutter is still developing (though it has passed the beta stage), libraries still seem to be an issue with developers. For instance, when you have to work with something like sensors, you will need to develop your own library for it. Again, apps which require too much communication with third-party applications, complex databases and deep integration with the Android/iOS system, native might be the way to go. You will have to see which demographics & other factors you are targeting and accordingly choose, whether to go iOS first or Android first. Another example would be of an app that requires heavy image processing. Right now Flutter seems to be lacking on a decent library for this. In this scenario, React Native might be the way to go.
Another limitation developers encounter is integrating maps. Though Flutter can embed Google maps, it is certainly not a cake-walk.
Plus, hot reload has its own limitations too.
Advantages of Flutter
1. Easy to learn
The main advantage of Flutter for startups is that it's easy to learn. You can build an app in Flutter with less code than natively, and because the framework is so new, there's not much legacy code yet. This means you can spend more time building features instead of fiddling with boilerplate code to get your app off the ground.
2. Hot Reload
Hot Reloading is a feature that allows you to reload your code changes without having to restart the app. This is a huge time-saver when developing Flutter apps, making it easier to iterate quickly on your code. It works using the Hot Reload package, which provides a build hook that gets called whenever you save a file. The hook uses Dart's pub tool to build a new release of your app, which is automatically loaded into the running app.
3. Cross-Platform Compatability
Flutter is a cross-platform tool, which means that you can use it to build apps for both Android and iOS. While other tools allow developers to build cross-platform apps, none of them have the same level of performance as Flutter. This makes Flutter the best option for companies that wish to develop apps for multiple platforms.
4. Single Codebase
Flutter's use of Google's Dart programming language allows developers to write code once and then use it across multiple platforms. This saves time that would otherwise be spent rewriting code for each platform separately.
Another advantage is that Dart is compiled into bytecode instead of machine code. It doesn't have machine-specific instructions and can run on any platform without any changes or recompilation. This results in faster development times than other tools like Xamarin or React Native, which requires separate compilation for each platform they are being developed for.
5. Several IDEs
Flutter supports many different IDEs (integrated development environments), including Android Studio, IntelliJ IDEA Ultimate, and Visual Studio Code, so you don't need to change your existing workflow if you're already an experienced developer with another IDE.
6. Simple Platform
Flutter is a simple platform that allows you to create mobile apps for both Android and iOS. Flutter's layered architecture allows you to write your app once in Dart, then compile it into native code for both platforms.
Flutter has a rich set of Material Design widgets that look beautiful on Android and iOS. It also includes a growing collection of RouteBars, DrawerArrows, and more.
Flutter's rendering engine is optimized for low-latency display, which makes it suitable for games, music players, and other apps with complex animations.
7. Quicker time-to-market
Flutter has a quicker time to market. Because it runs on the same codebase across both platforms and enables developers to build UI in Dart, Flutter apps can launch faster than their counterparts built with React Native. This can be particularly important for businesses, such as startups and eCommerce companies, to get their app into the market quickly.
Also, read: React Native vs Flutter: Which one to choose?
8. Potential to go beyond mobile
Flutter has the Potential to go beyond mobile with flutter web. Flutter web is a new project under the Flutter umbrella that lets you build production-ready apps for the web. With Flutter for Web, you can use your existing skills to build fast, high-quality apps for the mobile web.
Google did a technical preview of Flutter web through a video conference to introduce Flutter for Web and demonstrate how you can use it to build beautiful, performant apps for iOS (Safari) and Android (Chrome).
The way forward
If you are a product owner, thinking to adopt Flutter — just make sure you analyze its existing ecosystem, types of libraries it has based on your app features, long-term goals, etc. Flutter based mobile app development will definitely be picking up. However, those product owners who are targeting high-quality apps with a focus on large earnings, native might be the way to go still.
Some interesting resources you might want to check out —









