Gatsby.JS vs Next.JS — what would you prefer if we give you a choice?
We ask such questions to our web developers as they use the frameworks and libraries everyday to code everything from simple to complex functionalities. But, we asked this question recently because of some recent developments. Before we move on this comparison between Gatsby.JS and Next.JS, let’s find out when they come into picture.There has never been a better time in history to build a website. If you prefer to use a simple drag and drop interface, there are websites like wix.com and Godaddy that help you build one in a matter of minutes.
If you are building a bit sophisticated website, one that handles user data and has a few pieces of custom-built content, you must be familiar with frameworks such as Wordpress. With speed becoming an important parameter to ranking, newer websites built as Server Side Rendering with Static Site Generation have become commonplace. Technologies like Next.JS, Gatsby.JS, Jekyll, Hugo among others are used to power such sites.
While Gatsby.JS and Next.JS are at the forefront of these technologies, developers have debated online about their preferred framework. The choice has been relatively simple — Gatsby.JS if you are building a static website where the content doesn’t change too often, and Next.JS if it is a complicated site that interacts with a server a lot.
We have come across a conversation on Reddit about the same where developers are talking about their preferred and favourable framework among Gatsby and NextJS.
But there have been recent developments that have tipped the scales in favor of one of these frameworks, leaving developers confused as to which one to choose. What are these developments, and which framework should you choose to build your website? Read on to find out.
What is GatsbyJS?
Before we dive into the argument of Next.JS vs Gatsby.JS, we shall take a brief look at what exactly is GatsbyJS.
Gatsby combines the best part of React, GraphQL, and react-router to give you a static site generator that is very developer-friendly. Gatsby produces static HTML files that will load directly from a CDN. Too fast? Okay, we will slow it down.
Gatsby.JS is used to build a website that generates static HTML beforehand which can be stored around the world on CDNs for faster access. It does not use a server or a Database on queries such as loading your blog.
More than a static site generator, we like to call Gatsby a modern front-end framework that provides incredibly fast page-loads using a bunch of features such as asset optimization, server-side rendering, data pre-fetching, code splitting, among others.
Now that you know what Gatsby is let’s see how its rival, Next.JS, measures up.
What is Next.JS?
Next.JS is a tool used to build server-side rendered websites that generate the HTML dynamically every time a new request comes to it, using a server. Next.js is perfect for building what are called dynamic websites. i.e., websites that are rendered server-side.
Next is used to build websites that interact a lot with the server, using features like Hot Code Reloading, Single File components, Automatic Code Splitting, etc. to help you build beautiful React websites.
Both Next.Js and Gatsby.Js are React Frameworks that have been around for quite some time now, and each of them has their own strengths and weaknesses.
Let’s take a look at some of the things that are common in these frameworks.
Also, read: 10 Ways to Improve Your Next.JS App Performance
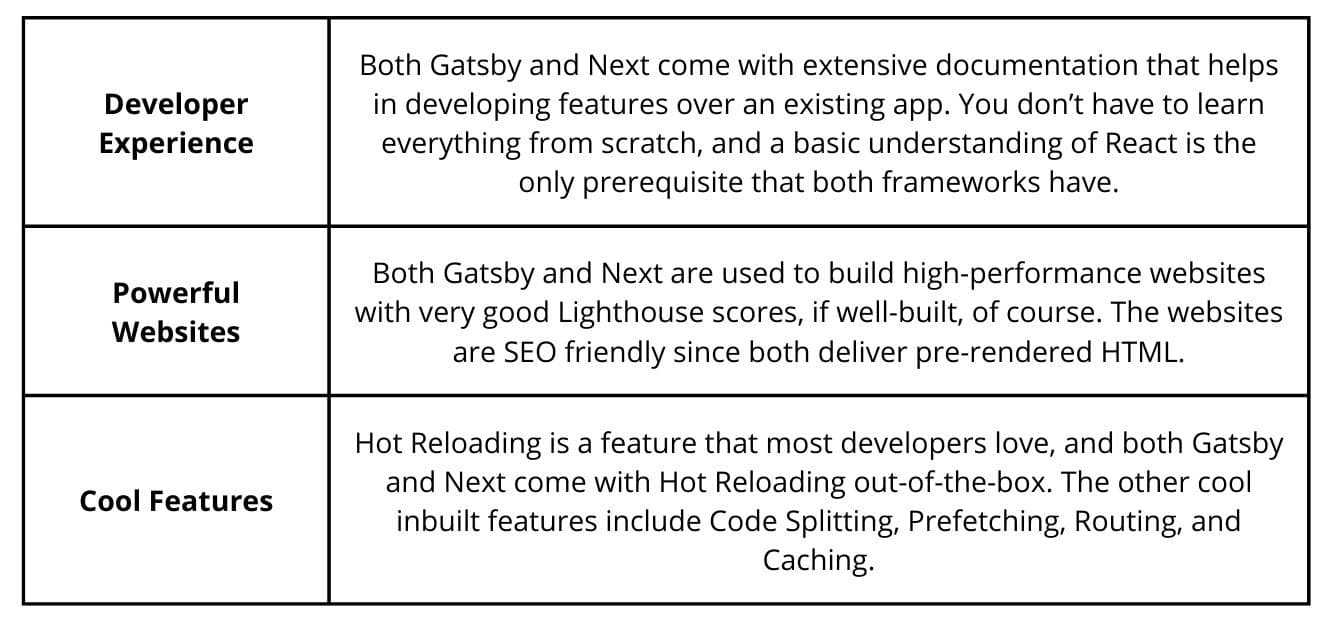
Similarities between Gatsby.Js and Next.Js

- Developer experience: Both Gatsby and Next come with extensive documentation that helps in developing features over an existing app. You don’t have to learn everything from scratch, and a basic understanding of React is the only prerequisite that both the frameworks have.
- Powerful websites: Both Gatsby and Next are used to build high-performance websites with very good Lighthouse scores, if well-built, of course. The websites are SEO friendly since both deliver pre-rendered HTML.
- Cool Features: Hot Reloading is a feature that most developers love, and both Gatsby and Next come with Hot Reloading out-of-the-box. The other cool inbuilt features include Code Splitting, Prefetching, Routing, and Caching.
But the similarities end here. Both the frameworks are used for fundamentally different purposes, and we will take a look at;
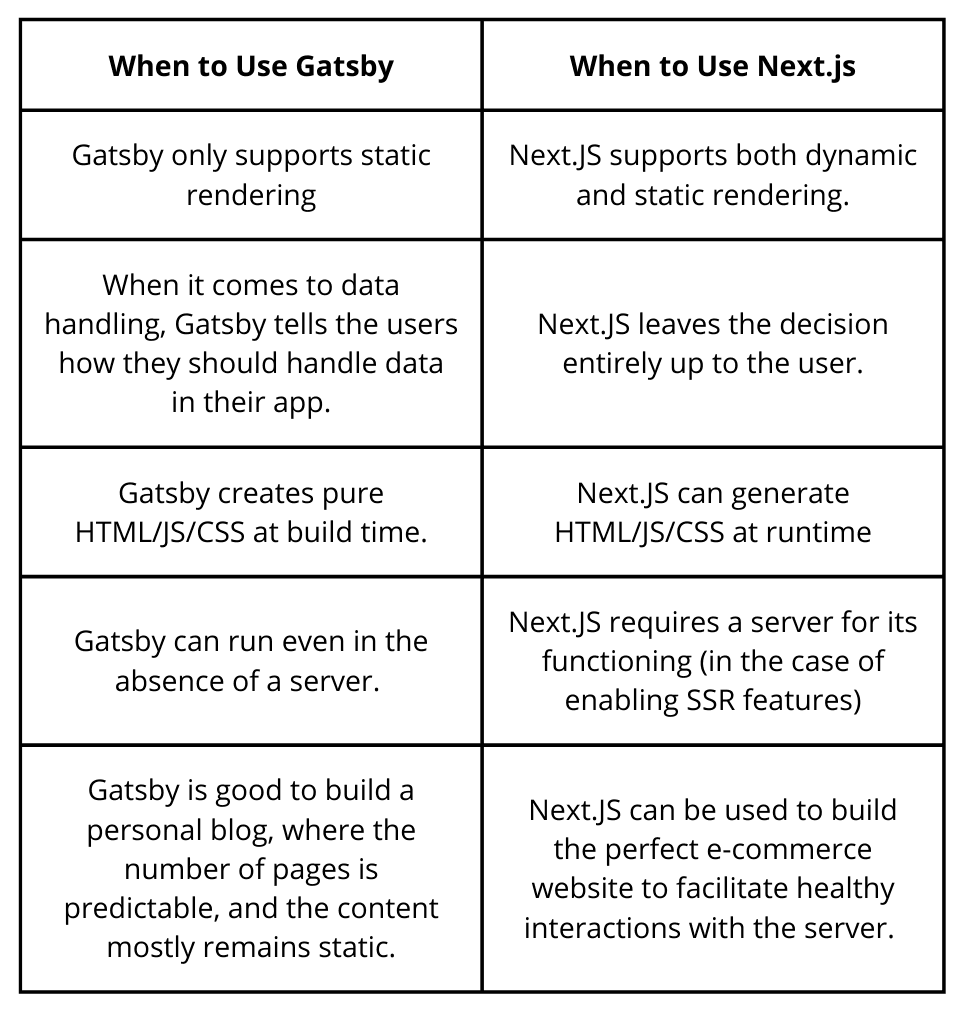
When to Use Gatsby and When to Use Next

Gatsby.JS — Master of Static websites:
While we have talked about what Gatsby is and some of the few similarities between Gatsby and Next, in this section, we will show you a particular area where Gatsby shines — Static websites.
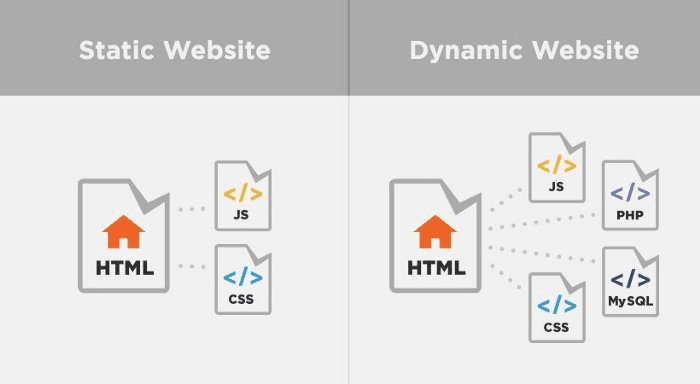
A static website consists of a series of separate HTML pages, each page representing a physical webpage. Remember the old websites that did not have a lot of clickable elements? Those are static websites.
Different users visiting a static website will see the same content, and updates are not visible in real-time. A personal blog is a good example of a static website.
Since the number of pages is predictable and the content doesn’t change, Gatsby is perfect for building these websites. Gatsby offers support from a variety of CMS systems, REST APIs, databases, and GraphQL.
A key difference between Gatsby and Next.JS is the way they handle data. Gatsby separates the data and the website, meaning that members of your team other than developers can also edit data on the web page, which can then be compiled as the site during the runtime.
Connecting to a CMS via a plugin and the ability to update data without programming knowledge means Gatsby is the preferred framework for creating static websites. But things are slowly changing.
Next.Js- Used to build large, multi-user Websites.
If you are building a website with multiple users creating user accounts and then commenting on the content on the page, then Next.JS would be an ideal choice for you.
These websites have multiple users joining in at any instant, making it impossible to build a static website during runtime. The building time taken by Gatsby makes it a bad choice to build such websites.

With websites like this, you need to show unique, dynamic content to logged-in users. Server-Side rendering will help cater to different users based on authentication, and each user can see their content as soon as they create it on the website.
So on the surface, it looks like a simple choice — Gatsby for static web pages, which are simpler to build, and Next for large, multi-user websites. But like we mentioned at the beginning of this article, one of these platforms has the edge over the other one. Wondering which one?
Read on.
Next.JS — Catching up on the Static Site generation train.
NextJS 9.3 was released four months ago, and it now comes with Static Site Generation (SSG) support, meaning new data fetching methods.
These build time methods are called getStaticPaths and getStaticProps, and users can use them to build static websites, just like they would using Gatsby.
getStaticPaths — Used to generate a list of ids that the static website supports.
getStaticProps — Used to fetch data generated based on the ids.
Using this information, Next.JS will generate a page for each of these blog post ids, passing the data fetched from the external services down to the component.

Ticketmaster.com is an e-commerce website built using the Next.JS platform.
Since it combines the best of both static site generation and server-side rendering, Next.JS can be used to build the perfect e-commerce website. You can keep some parts of the website static, like your contact page or shipping information, and use the server to render pages containing dynamic content, like the product page.
Building Hybrid web apps — Next vs. Gatsby
If you are looking to build a hybrid web app where you need both — rendering the page UI using SSR and handling data to the CSR, Next.JS trumps over Gatsby.
Inside a single web application, you have both SSR for visitors and CSR for users who are logged in, and this type of app is best built using Next. Most of the pages today need to be optimized for Search Engines, and since the content is usually dynamic in these kinds of pages, Next.Js is the better option.
Why is Gatsby better than next?
Throughout this article, we have shown you the kind of framework that you need to choose based on your needs, and have leaned towards Next since it can handle both static websites and dynamic content.
But there are a few things users need to keep in mind before choosing Next.
Not everything is available on Next.
- Data security: With Gatsby, only the required data is taken from the source, which makes it more secure. Although one might argue that with Next, you have CMS’s and API’s that have private features, data is still present in the server, leaving open a chance for exploitation.
- Infrastructure: With Next.JS, you need to invest in setting up servers with databases, maintenance, etc. Whereas with Gatsby, you can pre-render them on a build and use a CDN to create superfast websites.
- Gatsby images: A neat Gatsby plugin, called gatsby-image, resizes your images at build time, meaning smaller screen devices like smartphones no longer have to download desktop-sized images. As a bonus, it lazy loads images meaning a further increase in web speed. This is not available with Next.JS.


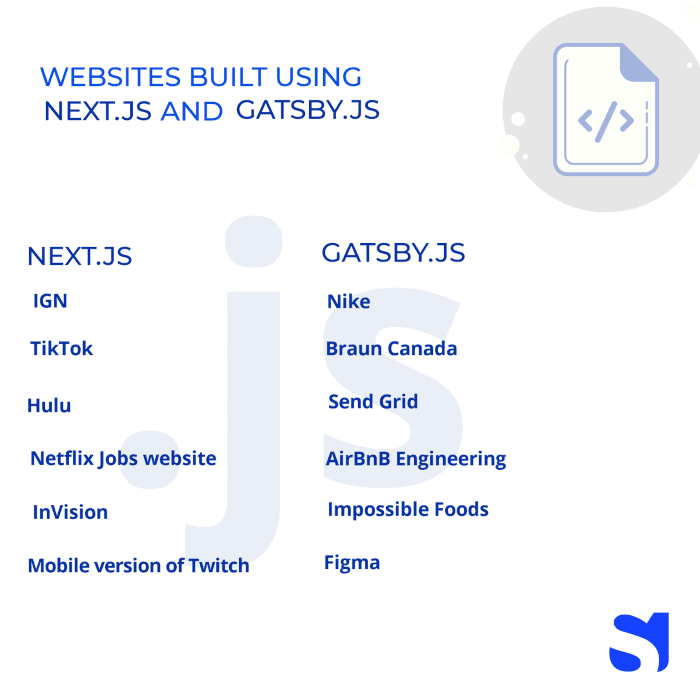
Websites built using Gatsby.JS and Next. JS
Here is a small image showcasing major websites using Gatsby and Next.JS frameworks to build their websites.

We hope by now you get a brief idea about which React framework to use to build your website. If you have any further React questions or need help with building your website using React, feel free to get in touch with us.