A few months ago, we at SoluteLabs were in a dilemma.
We were putting out quality content, doing SEO, optimizing our posts so that it reaches the maximum number of users, and promoting it like crazy on Social Media.
But the results were far from impressive.
We were ranking on Google, but there were also instances when some of our best-written posts vanished into the most obscure corners of the internet.
The people who came looking for information would then rarely come back to our website.
People associated the good content with Medium and not SoluteLabs.
It was as if we baked the cake, gave it a good dressing, and then at the last moment, someone posted about it on Instagram and took all the credit for it. :P

Though we had our subdomain (a feature that was available only for a very short duration for free on Medium) - the users would also not get the experience they were looking for.
Posts that we researched for weeks, posts which our designer spent hours making images for.
But still, nothing! We were at the edge of reason and our writers were losing their Sanity (pun intended), when we migrated our blog from Medium.
This is the story of how we clocked for more than 14,000 unique visitors in a matter of months.
It all started with an idea:
Like the scene from Inception says, “An Idea is the most powerful thing there is.

We hit upon the idea that we had to move away from Medium. We needed to build something that would help us scale fast, and also help us keep our existing blog.
We started hunting for a new Content Management solution (CMS).
Wordpress was out of the question, because we couldn’t want to mess with all that Javascript code.
This is when, during one of our meetings, a chance remark by a friend led us to Sanity (again, no pun intended).
We knew Gatsby.JS was the way to go, and we had even written a blog post on our old blog as to why Gatsby was a good choice.
From a developer’s perspective
Param Sheth, one of the developers who built our new blog, joined us in early 2020
He started developing the blog in May 2020, building Sanity’s Backend.
Sanity is written in Javascript + React.JS, so Param started coding it, spending sleepless nights learning the framework and the intricacies of the software.
He built the sanity backend within a month, learning Sanity on the Go.
Like a very advanced AI algorithm sent back in time.
This photo is not of Param, btw.
Coding in React.JS + Javascript is complicated, and it needs schema to be made.
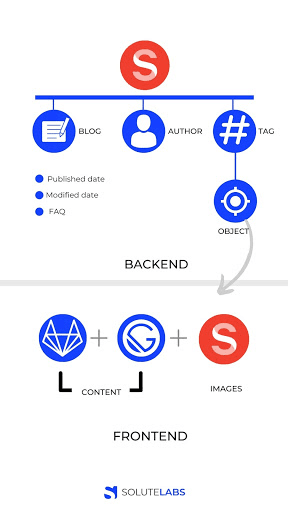
This is a rough sketch of how our entire blog looks like, Front End + Back End.

Once we had built our entire blog, we had to connect both Gatsby.Js and Sanity.io using gatsby-source-sanity (Plugin).
This was not that complicated too, and Param was kind enough to share the code snippets with us.

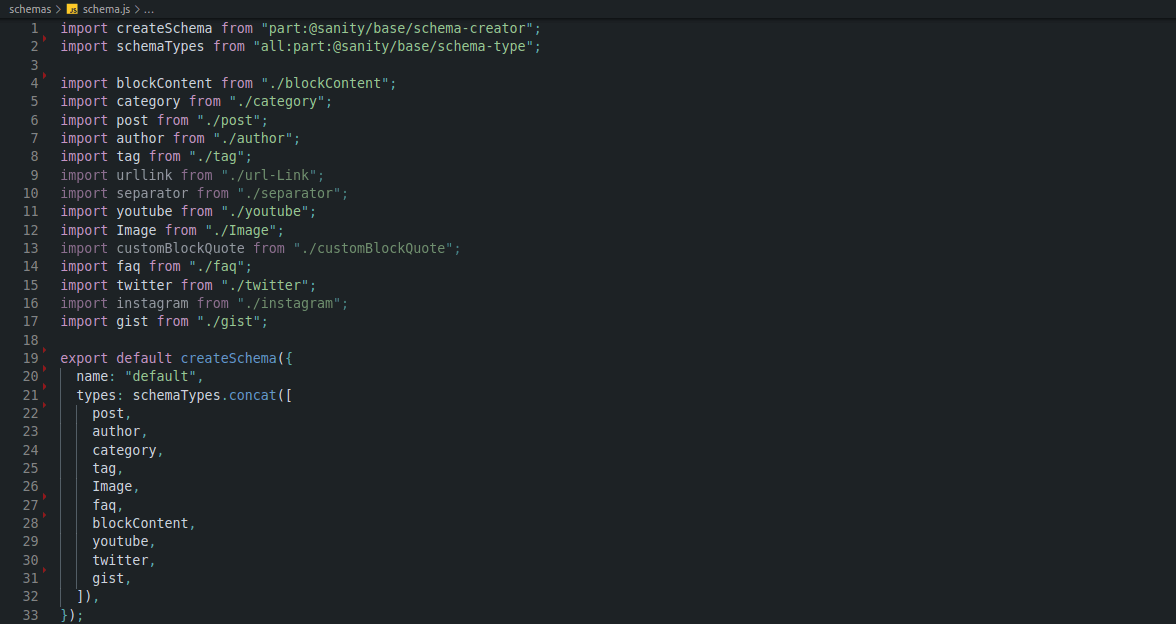
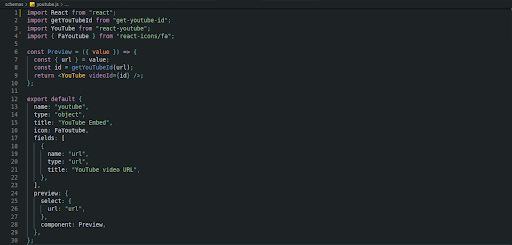
This is the Main Schema.
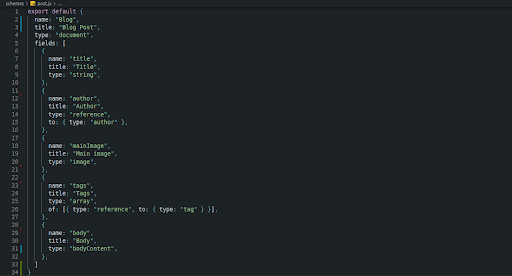
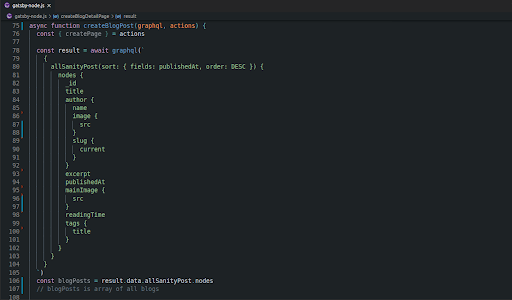
The Blog schema looks like this :


We can even embed Youtube using this kind of code snippet. Param says that we can even embed Twitter, Gist, Instagram Posts using this logic and using React Plugins.

This is how we rolled out data in Gatsby.JS Frontend using Sanity.io’s graphql endpoint.
Go Param Go.
And once everything was done, we prayed, double checked everything, and the new blog officially went live in the first week of September 2020.
Results.
The results of the blog have been super impressive.
We clocked close to 12,000 unique visitors in 1 month.
And that, dear friends, is how we at SoluteLabs built our blog. It has been a great source of learning, and if you need to know more, feel free to reach out to us.