It can't be easy for teams to manage a big project's codebase while working on it. Micro-frontends have been functional for a long time, but due to their distinctive characteristics and convenience, they have become popular among users.
Various teams can operate on separate tasks of a single project without thinking about other tasks with micro-frontends. There is no difference in how many modules are added to an existing system when using micro-frontends.
But the big question is, what is a micro-frontend? Let's learn what it is and how to implement Micro-Frontend architecture with React and Next JS!
Micro-Frontend - An Introduction
For many good reasons, micro-frontends is an architectural pattern that has recently gained popularity. It has aided organizations in decomposing complex UI apps into smaller, easier-to-manage chunks and enabled teams to collaborate end-to-end on projects within a clearly defined product or business domain while preserving a unified user experience throughout the program.
So what is it? Micro-frontends are the frontend equivalent of microservices. Consider a self-contained, encapsulated piece of code or a device used everywhere. Initially, micro-frontends have no set bounds and don't adhere to any particular framework.
The concept behind micro-frontends is to view a website or web application as a collection of features owned by separate teams. Each team has a specific business or objective that is passionate & successful. A cross-functional team creates all of the features from the user interface to the database.
Therefore, how tiny is a micro-frontend? It remains unsolved. To avoid disrupting the user experience, you should divide your project into smaller components. Since there will probably be several whiteboard updates, this procedure might not be easy. As time goes on, your project may change, necessitating a revision of your micro-frontend.
Also, Read: Microservices in NestJS
Micro-Frontend - Why do you need it?
Your organization will speed up and maximize the ROI of this new strategy using the development goals of your micro-frontend project. However, if you're still unsure as to why you should even think about using micro-frontends, it's time to consider the following benefits of using Micro-frontends:
1. Helps scale development
It is challenging, if not impossible, to manage several development projects over time with large frontends. Due to the bottleneck this causes, development initiatives must be given priority over one another. Faster app updates and app development cycles are achieved by development teams working in parallel across a variety of projects housed within apps.
2. Reduces time and resource cost
Creators spend considerable time operating your front end with self-contained micro-apps & smaller codebases, which frees up time and resources to improve the features and overall experience your front end provides your end users.
3. Greater consistency and continuity
The shared interfaces and capabilities and a seamless frontend design will enable end users to have better functionality when navigating across digital contact points and modalities instead of having a regular frontend, even if your micro-frontend can be of many different moving elements.
Micro-frontend architecture makes it easy to implement the latest modifications & keep your frontend experience adaptable to changing user needs. It is simpler to tailor each user's experience to their demands or interests with responsive features & modular apps. This modular structure can add new features and pathways to support newly discovered and prioritized micro trips.
4. Easy testing
It is better to test individual application components before starting integration testing. Micro-frontend makes that feasible! Teams will test the micro-frontend before the application, lowering the possibility that bugs may enter the live system. Additional benefits include a small, manageable code base and the ability to add or remove any module from the system.
Also, read: Authentication and Authorization in Microservices Architecture
Incorporating a Micro-Frontend using React & Next JS
React is a well-liked frontend tech stack renowned for its features and practicality. Implementing Micro-Frontends with Reactis like a cherry on top! But then, there are NextJs!
So, what are the benefits of Next.Js Micro-frontends? A few of the reasons include,
- Inbuilt router support.
- Inbuilt CSS and TypeScript support.
- Easily built for production.
- Inbuilt serverless functions (API routes).
Also, Read: How to Improve Your Next.JS Performance?
Now, let's move on to implementing a micro-frontend with Next.JS and ReactJS!
We will deploy module federation, a web pack v5 capability. JavaScript applications can dynamically load code from other applications and share dependencies using module federation.
When an application that consumes a federated module lacks a requirement that the federated code requires, Webpack will download the necessary dependency from the federated build origin. So, let's get started!
1. Prerequisites
We will create three Next.js micro-frontends, assuming that Node is already there on your system. The first micro-frontend will disclose a component, while the second will expose a shared function. The third micro-frontend, which will serve as the module consumers, will use those exposed elements.
2. Developing Micro-frontends
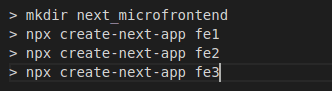
First, we will execute the following command to create 3 frontends in a sole directory:

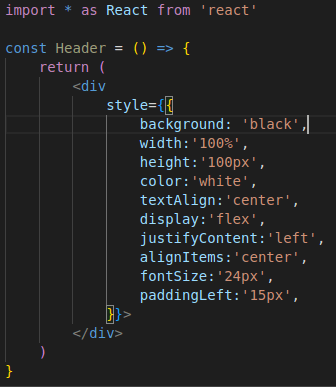
We will develop a Header file that might be presented in the 1st front or fe1. It will be done in the src/component/Header.jsx file:

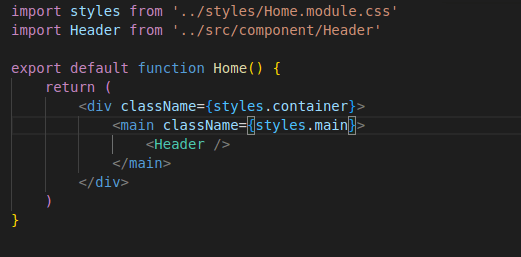
To make it work further, we must add the index.js page. This is how it should be done:

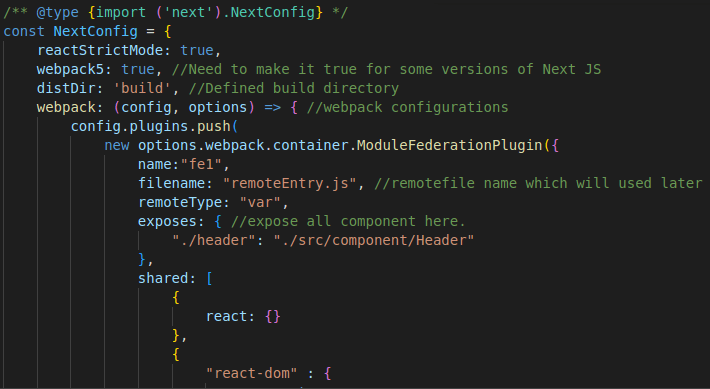
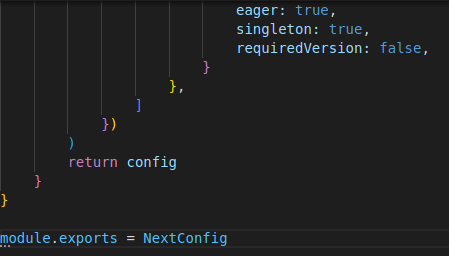
To see the output, you can visit http://localhost:3000/. To make our component globally accessible for a different micro-frontend, we must now publish it. To accomplish this, we must modify next.config.js as follows:


The JavaScript file used in another micro-frontend can be found when we build fe1 at the following address - http://localhost:%5BPORT%5D/build/remoteEntry.js.
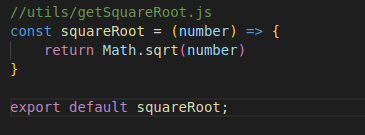
Now that we have fe1 and fe2, let's make a common function to expose it! Let us consider this function as an example.

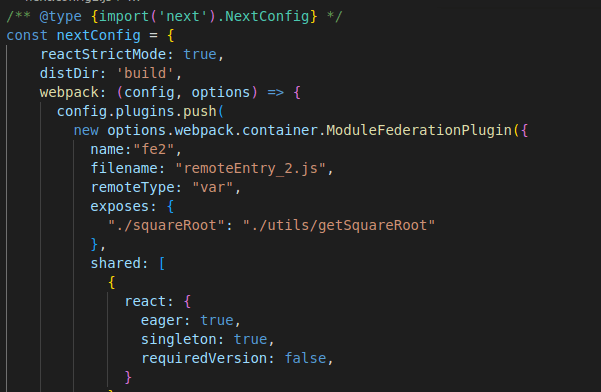
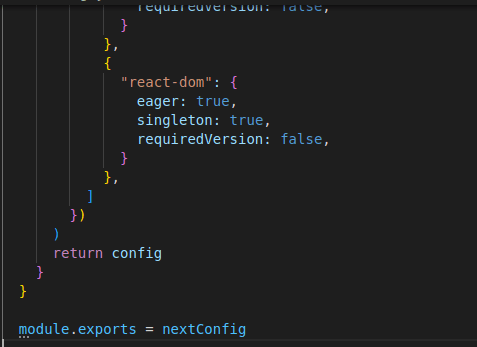
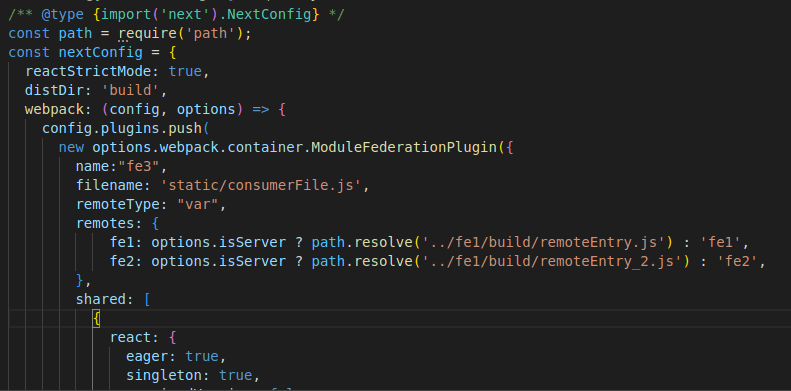
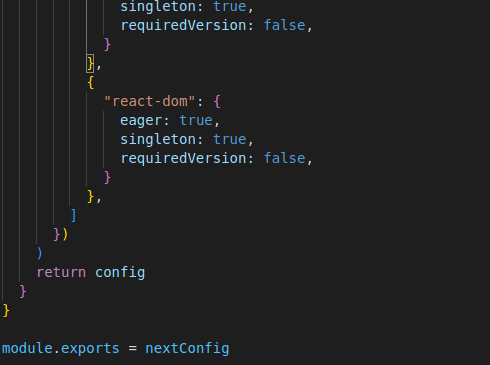
Now let’s configure next.config.js for the same:


Once we build it, http://localhost:%5BPORT%5D/build/remoteEntry_2.js will be ready to use. Consider fe3 to be a consumer. We'll use the function of fe2 and the exported component of fe1.


You can see that in this setup for Webpack, remote was defined. The remote's responsibility is to make material available for that app by consuming from the specified URL. Following the criteria we specified, it will accept local or distant dependencies.
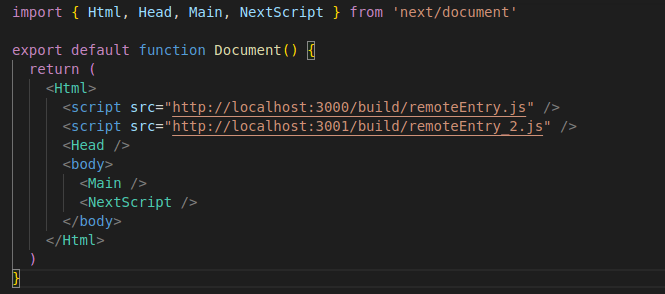
To use that file, let's update _document.js.

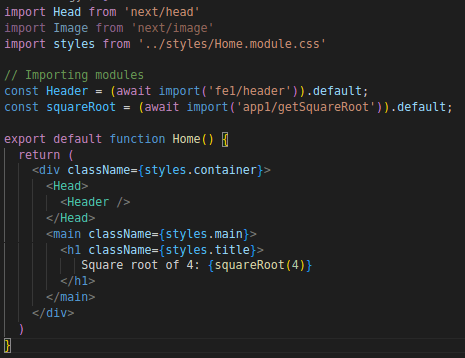
The next step is to import it into the index.js file.

Now that we have set up a micro-frontend using react & next.js, the last step is to execute the output and test it.
3. Execution and results
It is time to see if it's still functioning. Build and launch fe1 and fe2 first. Start fe3 by doingnpm start dev, then examine the output by going to the corresponding URL.
Change the value from name to name updated in fe1's src component, then restart f2. Without taking action, you can view the new code that was changed in fe1.
Also, Read: NextJS vs ReactJS: Which JavaScript Framework is Best?
Key Takeaway
If you have a large repository that is getting tough to manage and need faster deliveries for components that are supposed to be independent of one another, using micro-frontends is a better architectural solution.
The ability to divide a single app into several components that can be developed, maintained, and deployed individually is an added benefit of this method. Micro-frontend is an advanced concept with some exciting features that can be adopted.
With React and Next JS, the future of the micro-frontend is bright! Hence, opt for a premium service provider like SoluteLabs to make your investment worthwhile.