The answer to whether to choose React Native or Flutter isn’t as simple as Left or Right. But, exploring different approaches keeping in mind your business objectives & product goals, can lead you to make the right choice.
Sometimes, I honestly, get riled up when I am not able to keep pace with technology.
As a Solution Architect & CEO managing a team of 25 product developers at SoluteLabs, there have been countless instances when we come back to the office the next morning, see an update and are like -

There have been instances, too, when we are all pumped when a new tech framework finds its way into the market because it solves a lot of problems for us, clients and end-users.
It is not uncommon for an aspiring entrepreneur or product owner to get overwhelmed when it comes to choosing between different frameworks and technologies available. Also, it can turn stressful because you don’t want to make a costly mistake. You want to get to the market as quickly as possible while keeping a check on your spending.
In recent times, React Native and Flutter are quickly becoming the go-to choices when it comes to developing hybrid and cross-platform mobile apps. If you are a startup owner, product manager or developer, you might have been a part of the never-ending flutter vs react native performance debate in your meeting room.
I have seen people getting stuck endlessly in this Flutter vs React Native comparison tech drama and this is precisely why I wanted to quickly pen down this post for budding & existing product owners and help them weigh the options carefully.
Just knowing the pros and cons is not enough. Each product is different and so are the users. What can be a pro in your situation can be a con in your friend’s situation.
Flutter vs React Native — What’s right for your product?

Native fanatics will always argue you can’t get the best experience on both platforms (iOS & Android) unless the app is native. However, the overheads can be a killer, hiring can be difficult. Plus, if you are a startup which needs to go on both these platforms simultaneously to reach a larger audience, a cross-platform app is the way to go. And, it saves both time and money.
Those who have been familiar with React for Web Development can go the React Native way to develop cross-platform apps. For those that hate JavaScript, you might want to take a look at Flutter before you start because it won’t disappoint.
One of the biggest downsides of using React Native is when Google or Apple changes something, these things can break the components in your app. However, with Flutter (since you are using its own rendering system), that won’t happen.
So, how do you choose?
Start by writing your app idea on a paper. Think about the features it needs and prioritize them. List down all the functionalities. Now, look into React Native or Flutter to check if they have got good support for it. Compare react native and flutter and then make a decision. If none of these have support for functionality which is going to be a major part of your app (like the success/failure depends on it), you might need to go the native way.
For instance, assume you are building a ride-sharing app like Uber. Now, background location tracking is an important part of such apps. And, think about this feature when the app will not be in use. Such apps are very resource and power-hungry. Such an app built with the React Native will drain a lot of battery and impact CPU cycles.
While I understand this might confuse people further, but better early than getting into a messy code. Check this. In case more than a small part of your app needs native code, most likely you will be better off with native.
Having said that, RN can be an excellent choice for simple apps that need simple widgets like buttons, texts, lists, images, etc. There’s considerable support for integrating video features too.
You might fall in love with React Native’s simplicity. But hold on. Don’t let it fool you. For complex apps, you will need more time to polish the app. You can easily lose a track of where state changes happen. For this, I reckon, you use a trusted architecture and stick to it. When the complexity increases, like to get to 60fps, you will have to know how and when to make state/UI updates. Precision is super-important here.
The optimization can take time.
Go through the components in a tree to manually disable un-necessary re-renders, or delay re-rendering after some animation has completed. Never use React-Router here. Not advisable for native needs because it keeps all previous views from the stack active which spurs problems.
React Native is extremely fast and efficient when compared to building native apps. So, when you don’t need native modules, React Native should be your choice.
I am not a fan of React Native’s way of handling issues. This is my opinion. Yours might differ. Usually, I’ll check on the internet if I’m having an issue and go to a report that might have the answer to my problem. This only frustrates me further because the thread was closed because of inactivity. Comments will be active and people will ask to re-open it. That leads to opening it as a new issue. The chase continues only to realize later native is the only way to go.
JavaScript is 2x less energy efficient. Re-iterating the point I made earlier, React Native based apps will drain the battery twice than their native counterparts. Plus, there is more overhead with the extra layer of JS underneath. This is an issue with apps that need constant refresh like Games or Slack (just an example) and not with apps that run code only when a user interacts with it. Here you will have to spend time testing and optimizing.
I am not saying you avoid React Native totally in this scenario. If you have the time and resources to pour in, by all means, the React Native can be fantastic. For instance, there are plugins available to optimize performance. You might have to buy the license but it’s well worth it.
Further Reading -
React Native has stability and performance issues which can be tricky. These can waste your time. Plus, as I said, in the beginning, staying on top of updates can be annoying. However, if you want the quickest path to market, React Native is your safest bet.
Some performance issues that you can face include —
- When there are long lists like more than 100 items which need to be re-ordered or added or removed, things can get pretty resource intensive. The rendering might also be impacted.
- Be super careful when you are updating your state using redux. Re-rendering can be expensive here.
- Animation behaviour may vary across Android and iOS.
- When console logging makes sure to remove all JS logs from production.
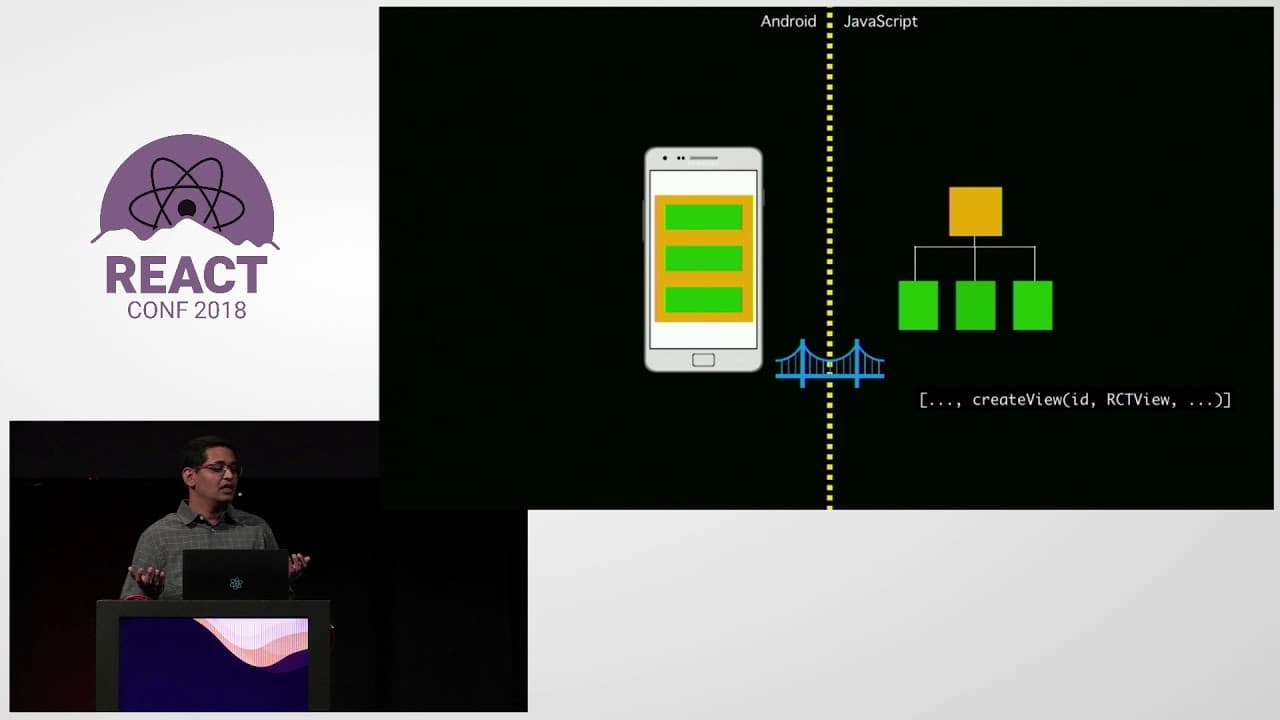
Having mentioned these issues, you must also know that React Native Fabric is under development. This can, significantly, solve large list rendering issues. This new architecture will massively address the React Native vs Flutter dilemma. See this talk to learn more.
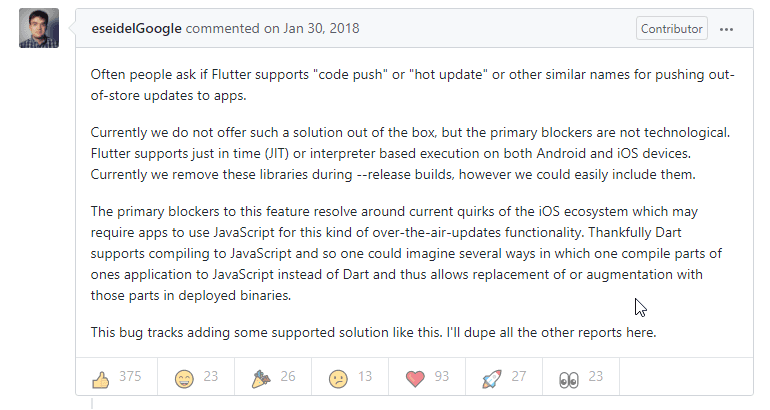
Code Push might be the reason for some of you to prefer React Native over Flutter. It is amazing to push bug fixes in real-time to your users. The ‘hot update’ or ‘code pushing’ as we call it allows developers to apply patches without spending time on app store release process. Flutter does not support ‘code pushing’ and the feature has already been postponed indefinitely.

It is, however, important to note here that some people might have concerns over Apple rejecting some apps with the ‘hot code push’ feature. The problem with such apps is these update native code over the air. React Native is not the culprit here. So, people thinking Apple rejects apps that use code push, can be rest assured that’s not the case. Remember, Native Code Push is banned.
What does that mean?
Developers literally modifying the swift/objective C contents of an app. There will be a stark difference in these apps after getting approval from Apple. This should explain the ban.
You can use the MS App Center’s code push feature. This is allowed by Apple. However, again a newbie reviewing your app can occasionally flag it.
The main restriction on using code push with JS is that you aren’t supposed to make substantial changes to the app’s functionality OTA (Over the Air).
Community makes RN the winner. Since RN has been there around for a while, obviously, there is more support and existing solutions in comparison to Flutter.
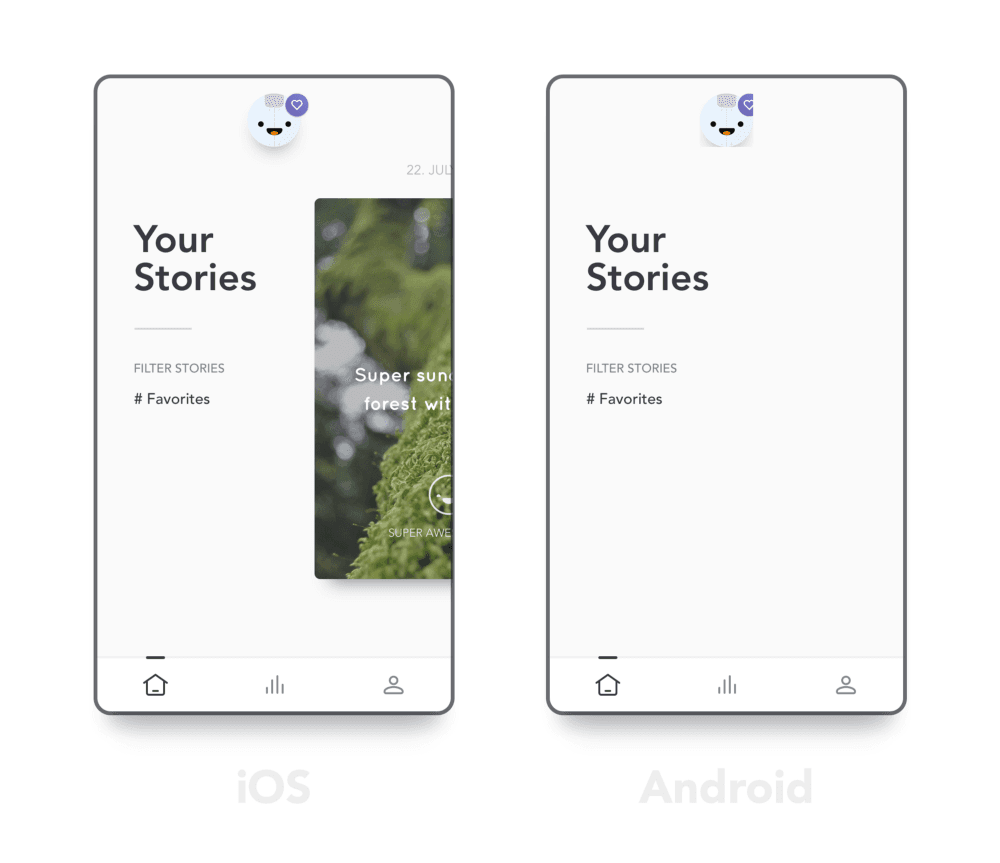
The Reflectly Case Study — Shifting to Flutter from React Native
React Native can have serious issues when you start growing. This is what happened with Reflectly in 2017. It was built using React Native. The app grew on iOS and the team wanted to take it to Android. React Native is cross-platform, right?

The app was launched on Android. So, what happened?
The user experience was poor. Missing scroll elements, shadows, sluggish interactions and whatnot. The team spent 6 months trying to build on iOS first and then fixing the app for Android. That doesn’t seem cross-platform right?
In early 2018, the team decided to solve the problem once and for all.
The question — What should be the next platform/framework to rely on?
They stumbled across Flutter.
A few experiments and the choice was clear.

From Hot re-loading to cross-platform consistency, the Reflectly team was impressed with Flutter and decided to take a chance. They decided to shift the 500K user from React Native to Flutter. It’s absolutely painless to set it up on both iOS and Android.
The learning curve is little because Dart is closely related to other programming languages. I, personally, love the Hot Reloading in Flutter. Plus, the tooling is incredible.
Then there is VSCode Integration which smoothens a lot of things for developers. Its performance is as good as native. No more dealing with weird compiler hacks/split codebases. On the Android front, it will be a breeze for you to install several images for the emulator and swap between them with the build tools.
Flutter already has 73K stars in comparison to React Native’s 80K stars given its recent popularity. My hunch is it will quickly overtake React Native in the coming year or so. Hence, Flutter Mobile Development will be the way to go.
Read the case study here -
When I asked one of my React Native Developers to give Flutter a try, he was confused. Nevertheless, he did try it one weekend and he was blown away with the experience. One try with Hot Reloading was enough to convince him to use Flutter for the next project. Not to mention the organized documentation and professional support from the community.
The efficiency and performance you achieve with Flutter beat React Native. Change, Save & Boom! 0.5 seconds is all is required to update your app. Try that with React Native and you will understand what I am saying.
Flutter, too, has its own share of problems since it’s still in the growth stage.
When people say with Flutter you can still use the native features like GPS without having to write code besides in Dart, I’d say it’s still debatable. The issue here is the same with React Native. You will have to rely on a community plugin.
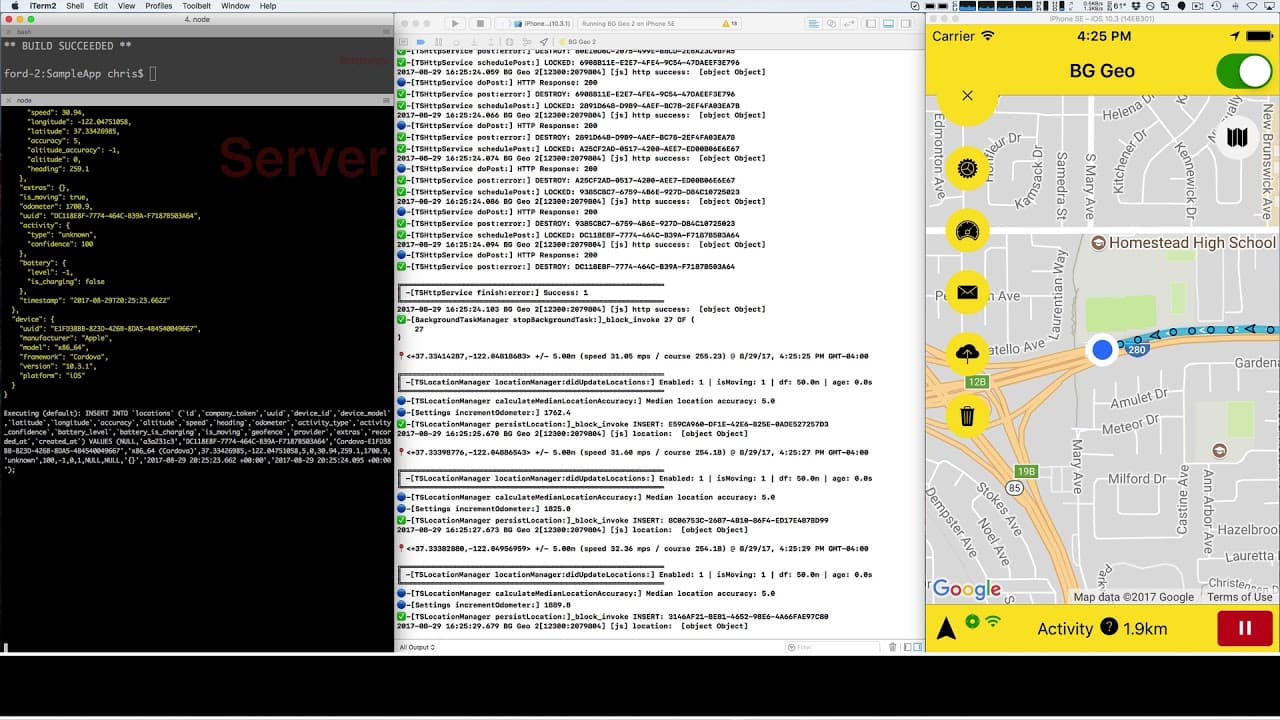
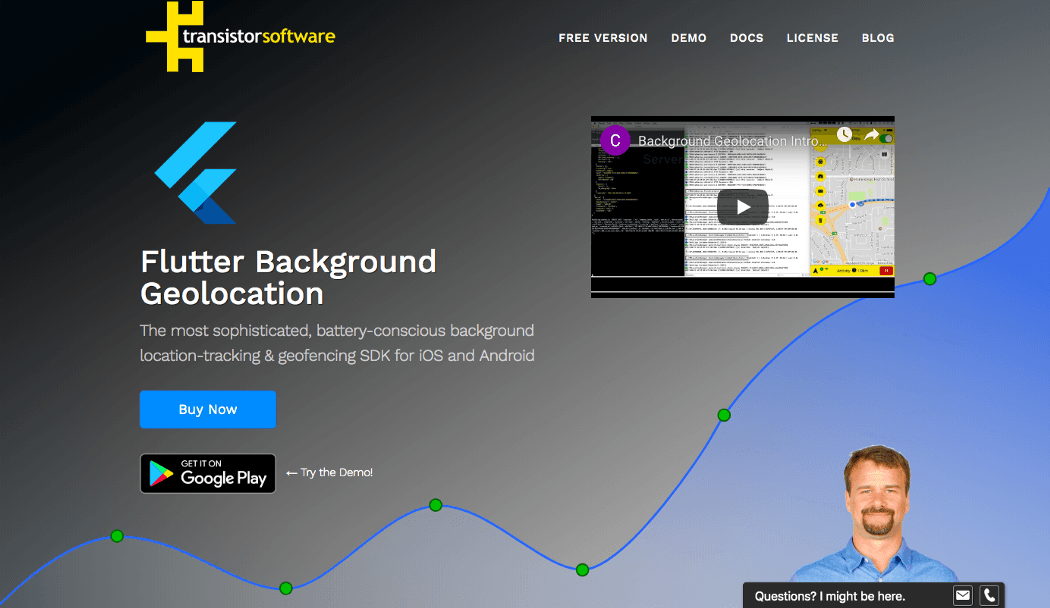
For instance, to integrate the background geolocation feature, you might have to use an expensive plugin like the following.

There are open source solutions also available that tackle this issue. Check these out -
Flutter can’t interact directly with the native platform APIs. This means for highly custom scenarios, you will have to write native code.
I’d steer away from using Flutter if I were to build apps for watchOS, tvOS, Android Auto and CarPlay. Native is the right route for these apps.
Less availability of third-party libraries can frustrate you. Flutter is still growing and if you are looking out for a totally custom solution, you might be disappointed. For what I have heard from people, you should be able to find libraries for about 95% of the basic features.
From what I have seen and interacted with people in my community, they tend to choose Flutter over React Native for mainly four reasons.
- Impressive performing graphics.
- UI as code. This speeds up the process a lot and can’t stress on it enough.
- The backing of Google.
- Upgrades are a breeze in comparison to React Native.
I wrote an article a long time back on why Flutter is a good choice for your next product idea. Read it here.
Concluding Notes
I strongly suggest you should know your target audience and their needs first. Then, take stock of your own resources. For consumer-facing apps, like the one above, a hybrid approach might not be right because you have to get the UX right including the performance.
Many people might suggest going the native route under such circumstances but I reckon you try the Flutter route. Check the features you need and see the support in the community. React Native can score poorly on scalability and performance. But, when you want a quick MVP with minimal, simple features, React Native can be a good bet. Otherwise, try out Flutter. Because native is going to cost you time and money.
When it comes to B2B apps, these are usually flexible with respect to the US. Our primary objective here is to get s**t done. So, the hybrid can be the route here.
What has been your experience with React Native Development and Flutter App Development? Did you switch from Flutter to something else? Did React Native fulfil your business objectives or you left it for good? Share your experiences in the comment below to help product owners.