Mobile phones have become an integral part of our lives and the lives of our customers. They have evolved dramatically since the launch of the iPhone in 2007 and Android soon after. As the usage of mobiles overtakes the usage of desktops, every single brand and business has created their mobile strategy.
In this blog, we will explore the different mobile app development paths one can choose in 2020 to tap into your customer base and pit them against each other.
For the sake of clarity, since Android and iOS corner 100% market share of mobile device OS, I’m not taking into consideration Windows OS (or any other failed OS).
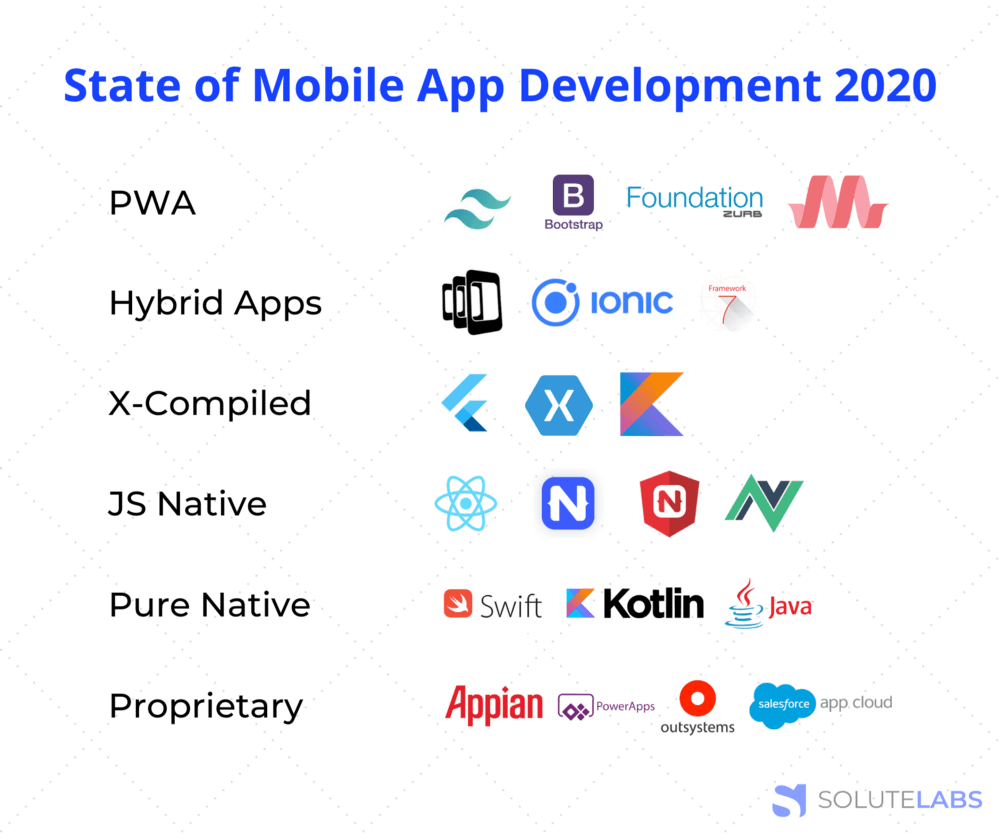
Firstly, let’s discuss the various ways you can go mobile:
- PWA (short for Progressive Web Apps)
- Hybrid Apps: through Phonegap or Ionic
- X-Compiled Apps: (Flutter, Xamarin)
- JS Native Apps: React Native (via expo), Native Script using Angular/Vue
- Pure Native Apps: developed individually, using Swift for iOS and Java/Kotlin for Android
- Proprietory tech: Qt and Low Code: Appian, Powerapps, Mendix, Outsystems, Salesforce App Cloud, etc.
We will elaborate on the above, provide examples, specifics, explain the pros and cons of choosing one way or the other so that you can decide what’s best for your product.

PWA (Progressive Web Apps) 📈
People usually start out by building for the web as it provides shorter time-to-market and a much lower TCO as compared to mobile apps. Unless it’s an app-first product such as chat apps, games or mobile anti-virus apps — people will go for the web first.
But that doesn’t mean that you can ignore your mobile userbase. This is where you start making your web apps responsive to mobile and tablet screens.
The apps are made responsive via different frameworks and libraries, such as tailwindcss (one of my favorites) and Bootstrap (the most used).

PWAs are Mobile Responsive Web Apps with access to mobile device capabilities such as Camera (with video), GPS, Local and Push Notifications, Background Sync, Installation (as a regular app), and much more. To see a full list head over to:
You would be surprised to see the number of things that a PWA can support and have access to. They can even be made available on the Google Play store for distribution on the Android platform (you might have seen lite versions of some popular apps on the play store such as Facebook, LinkedIn, Twitter, Uber, Spotify, and TikTok).

Since PWAs are remarkably performant, need not be downloaded necessarily from the app stores, and take up less space on the device — they are attractive to businesses. Flipkart was one of the first giants to create their app, and it significantly increased the amount of time spent on the app and therefore, sales $$$.
You can create Progressive Web Apps by adding a service worker and a manifest to your existing web app! It’s easy to get started and depending on what functionalities you want to achieve, you can get started.
Hybrid Apps ❌
Apps that are creating using HTML/CSS are called Hybrid apps. These are created using Phonegap, Ionic amongst others. The apps are not native, i.e. they run in a browser when opened on the device.
These apps are usually not very performant and can work for simple informative apps, but I would not recommend anyone looking to build complex or enterprise apps with the same.

X-Compiled Apps ❤️
Cross Complied Apps are those written natively in a language that creates native apps that communicate with the mobile device natively as well. To overcome the performance limitations posed by React Native for complex applications, Google launched Flutter.
Flutter was moved out of beta recently in Jan 2019. Since it moved out of beta, it has grown in popularity by leaps and bounds. Flutter also has a functionality to port the same code to the Web as well.
Kotlin Multiplatform and Xamarin are also strong contenders who are used by many people

JS Native Apps ✔️
These are cross-platform native apps built using Javascript. The most prominent of these is React Native (backed by Facebook) and Native Script which can be used with Angular and VueJS
With React Native, it is also possible to share some code between ReactJS (Web framework) and mobile apps. React Native has risen in popularity since it launched in 2015. It remains one of the most popular ways to build mobile apps.
While React Native holds great promise, it also faces a lot of heat when it comes to performance. This is because it communicates with the device through a bridge; while the UI components are native, the communication with the underlying hardware is not.

Natively Developed Mobile Apps 📉
These are native apps that are developed individually for each of the platforms. They are developed using Kotlin/Java for Android and Swift for iOS.
Honestly, unless you’re targeting only one OS platform for some reason — I don’t see any new mobile apps being created natively in 2020. Yes, legacy apps will continue to be worked on — but with the advent of other cross-platform frameworks (both JS and X-Compiled), which we shall discuss soon, I don’t see many businesses taking up this route.
Note: Kotlin, which can be used to create native Android apps, can also create iOS apps through Kotlin Multiplatform, which we will discuss in further sections.

Proprietory Tech 🧐
All the above technologies mentioned are fully open source with a generous MIT license on most of them. While we’re big proponents of open source tech, there are players who are not and have built their own ecosystems to create and build apps.
The most prominent one that comes to our mind is Qt. While it’s not technically fully closed, most of the Qt modules are available under the LGPL v3 and GPL v3 open source license — their IDE is very costly.
Low Code Apps
Enterprises who want to get small apps done and are relatively not focused on the cost part of the development can benefit from low code application development platforms.
These platforms make it possible for people to focus more on workflows and processes and less on the UI, effects and such; particularly suited for B2B applications. These apps have certain security and scalability practices built-in.

While the above list is not exhaustive, and many other frameworks are being created and used by developers worldwide — these are our top picks!
Now, To choose the one perfect for you, it’s essential to consider a few things before you take a leap, such as:
- What is your use case? Which of the above ways can fulfill all your requirements?
- How much is performance critical to the app?
- How much backward compatibility does the app need to achieve in terms of the mobile OS?
- Who’s backing the framework? Fixing bugs and improving the codebase?
- What’s the community around it like
- Availability of developers knowing the tech
- Your time and cost constraints
2020 will bring good and bad news. The bad news is that it’s pretty easy to get lost in the sea of options, and you will always find people with sharp inclinations, but the good news is that the tooling in most cases is very mature.
In conclusion, if:
- You already have a web app: Consider making it responsive and make it a PWA
- SEO is paramount: Use Server-Side Rendering and convert your app into a PWA (and then if you have enough funds, go for Flutter)
- You have more iOS users than Android (and on a smaller budget): Go for a Hybrid App (as PWAs still face limitations on iOS)
- You already have a React Native App: Keep working on it unless you’re experiencing performance issues
- Performance and backward compatibility is critical for your product which is app-centric: Go for Flutter
- Have separate native apps: Add Flutter to the mix and start saving time!







