With the advent of cross-platform tools such as React Native and Flutter, does it make sense for companies to invest in multiple native apps on iOS and Android?
That’s the reason why such questions have arisen-
“Will native apps die?
“Is native app development a dead-end career path?”
“Is native app development dying?”
And, more.
Well, we’ve got answers to all such questions.
In the mobile development space, there are many going all out with Flutter and React Native. Most of them claim that it could save up to 30–35% of your time (and thus costs) by working with Flutter or React Native. Let’s analyze as to how much of this is really true, and does this apply to you?
TL; DR
It probably won’t die — but will face fierce competition.
Long Version
We have developed more than 100 mobile apps in the past few years, many of which have gone viral, got funded, and ranked in the top #10 lists. We started developing apps in 2010 with Objective-C in iOS and Java with Android and transitioned to Swift and, in recent years, to Kotlin.
We were satisfied with the tooling and didn’t pick up Hybrid Apps (built on Cordova or any Web layer) as they reduced the User Experience to a great extent. We had started using AngularJS (1.x) in 2015 much before v1.0 was launched and then came along React — as it matured, we embraced it and are using it to power most of our frontend systems, including our website (built on GatsbyJS).
With React already being used in our production systems and clients wanting us to work in React Native, we decided to give it a go. While we were working on RN, in Dec 2018 — Flutter was launched!
The approach that Flutter took was different from React Native, and it held a strong premise of overcoming the pitfalls that React Native (and other Cross-Platform apps had in general). Thus, I guess it’s time to debunk some myths and establish some facts about mobile app development.

Myth #1: Your code can be 100% in React Native/Flutter
This is wishful thinking. Just like how humans are social animals, mobile apps these days can’t be an island. Depending upon the product features, one will need to interface with a lot of third-party solutions to integrate within the apps — more so for cross-platform apps than native ones.
There are different libraries for error tracking, and performance monitoring to very specialized tasks such as video conferencing, and chat tools. Most of these libraries provide first-class support for Native libraries, and then, if they deem it essential — create wrappers for cross-platforms.
Due to the very nature of how features are created and support is rolled out, cross-platforms continue to be second-class citizens. Thus, if you’re working on a cross-platform app, you will need to integrate with third-party SDKs. In doing so, you will need to write native code to interface with iOS and Android.
Depending upon your approach, you will have to choose between writing parts of your applications in native code or in Flutter/React — at times, causing more pain than ease.
Myth #2: Flutter is here to stay, now and forever
Huge corporations such as Google will never have a single strategy, and it has a history of knocking down projects (some even successful by many standards) if it doesn’t live up to their expectations. Also, frontend libraries and frameworks are notorious for having a short life cycle.
In early 2016, Microsoft acquired Xamarin for $500–600 Million — and in my opinion, it wasn’t a wise move (we can all be Warren Buffets in hindsight 😉). Microsoft dropped Xamarin like a hot potato in recent years and has instead moved its focus to machine Learning.
Google’s beloved AngularJS, once considered revolutionary, came into existence, and got a lot of fanfare, adoption, and then criticism all within a span of a few years.
Google is simultaneously also backing Kotlin, a language created by JetBrains. Kotlin can create not only cross-platform native apps (like Flutter) but also can work on the Web (Flutter supports it too) and backend systems. A true promise of writing in one language on all platforms.
Considering the above, I would advise that if you’re in a business wherein, you have a very long and extensive product roadmap, you should ideally choose something that will stand the test of time. But if you’re a startup that can move fast, iterate, fail, and re-invent — I would suggest going with a framework that can save your time (and costs) — at least in the short run.
Myth #3: You will always save costs upwards of 30% while working with Flutter/RN
Yes, there are cost and time savings when it comes to working with cross-platform apps — not just in development, but also in QA and Project Management. But these benefits assume that you don’t rely on too many third-party frameworks that have little to no support for your SDKs.
For example, Google is promoting Flutter, and Firebase as a native SDK, but giants such as Twilio and Stripe have yet to come out with official SDKs for Flutter.
There are some animation effects, gradients, and such which are not available in React Native, despite it being in existence for a long time.
So sometimes getting these to work with your apps can be a pain but if you’re looking to build apps that aren’t heavily dependent on these services or if these SDKs form a minor portion of the app then yes, you will still save money working with Flutter/RN
Myth #4: My Flutter/RN team need not know any native development
Oh, how I wish this were true! It would be foolhardy to take a beginner, not knowing any native development to work directly on Flutter/RN. If you’re starting mobile development, learn Kotlin/Swift first — get a firm grip and then move on to Flutter/RN. (also to know RN, you will first need to get acquainted with React — not a short learning curve, eh!)
Again, depending on your application, you could do away with this requirement, but if you need support — you will have to get your hands dirty in native code or get help from other native developers on your team (if you’re lucky enough to have some!)
And now, time for some facts!
Myth #5: Cross-Platform Frameworks Have Resolved All UI Consistency Challenges
Cross-platform implementations have come a long way in terms of UI rendering, but attaining ideal platform-specific UI behavior is still elusive in 2025. All the advancements notwithstanding:
- Apple's Human Interface Guidelines and Google's Material Design remain divergent in some nuanced areas that cross-platform frameworks cannot cater to at the same time
- Platform-specific gestures, animations, and interaction patterns continue to demand special treatment
- The "uncanny valley" phenomenon still exists where cross-platform apps appear almost native but are just a bit wrong to seasoned users
OS version fragmentation (particularly on Android) still makes edge cases that cross-platform abstractions don't always get right.

Fact #1: Your Flutter app will be as performant as a native app
Flutter was built for performance, and our recent experience in building Flutter apps has been a resounding success. We recently launched a Flutter app for the fifth-largest marine player in the world!
The only downside you can see upfront is the size of the apps developed in Flutter. They are usually 30MB+ (though it’s not a deal-breaker for most considering increased bandwidth and internet penetration around the globe)
Fact #2: You will be able to ship apps faster
While it might look to a developer at a macro level that he’s spending more time than needed sometimes while working with React Native/Flutter as opposed to native development — they do save time overall.
With Flutter, you’re able to ship apps quicker, which means you can pack in more features in every sprint, so everyone’s usually happy! :)
Fact #3: You can add Flutter to existing apps!
With the launch of v1.12 of Flutter, the “add to app” functionality has finally gone mainstream. Even within SoluteLabs (and I’m sure other products too) — we have started pitching to clients about creating new features in Flutter.
Adding Flutter to existing apps would mean that your native development team would have to reskill themselves in Flutter. This could be a deterrent factor for some teams and might not be for some.
Fact #4: AI-Helped Development is Redefining Native and Cross-Platform
The addition of AI coding aides has minimized the complexity differential between cross-platform and native development. Code generation technologies now generate high-quality Swift, Kotlin, Dart, and JavaScript, such that developer productivity is no longer framework-dependent.
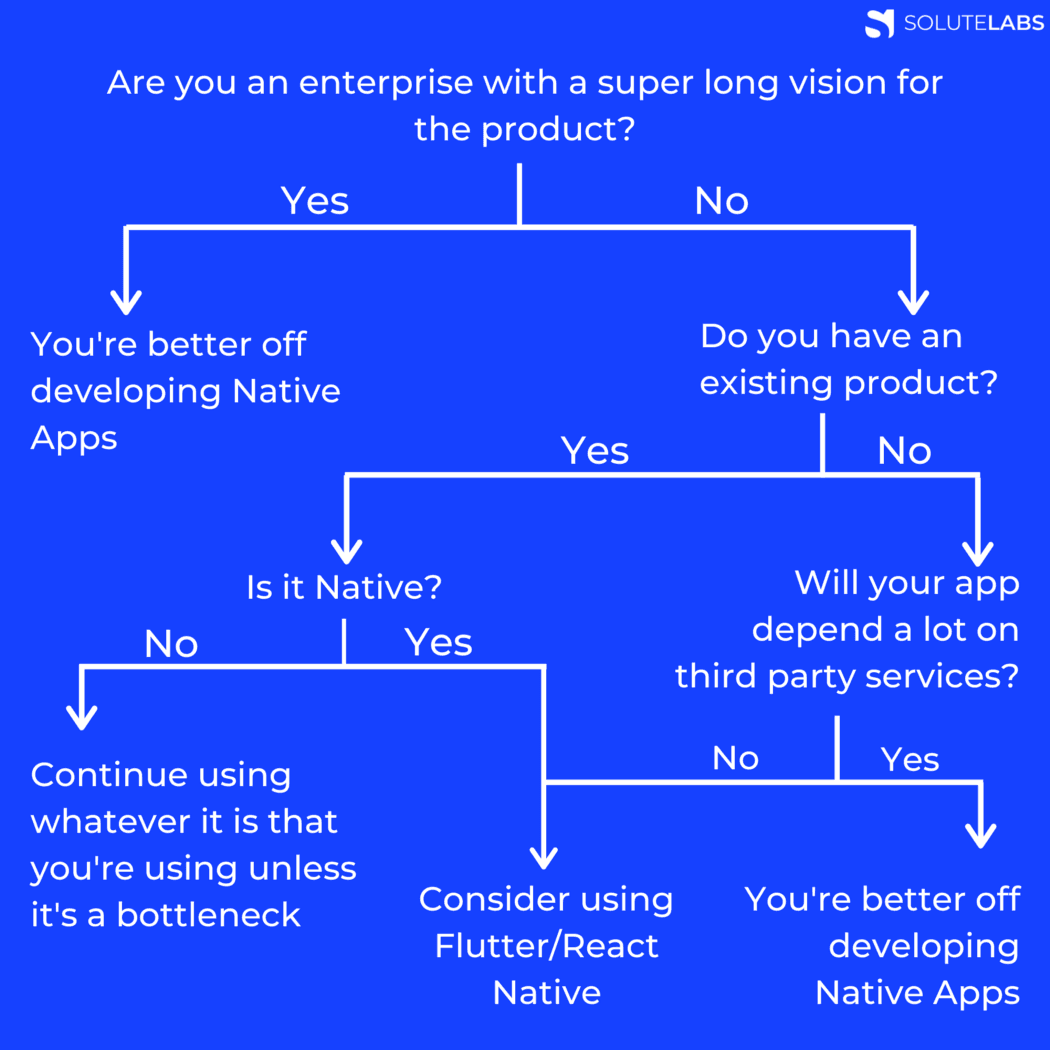
Conclusion
If you already have a native iOS or Android app and don’t need many external SDKs, try adding Flutter to the mix, it’s easy to learn, and there are some excellent tutorials on Flutter out there!
And if you’re starting from scratch, have a look at your app and see if it’s heavily dependent on SDKs that don’t have a Flutter/RN SDK. If not, and if you’re starting — go for Flutter.
If you’re already investing in RN or have invested a considerable amount in time, costs, and building a team on native development — stay on course!